Webma!はとてもシンプルなデザインレイアウトを持っていますが、これは科学的な裏付けのもとに設計されています。
これは安定的かつ確実に成果を出すためのアプローチです。
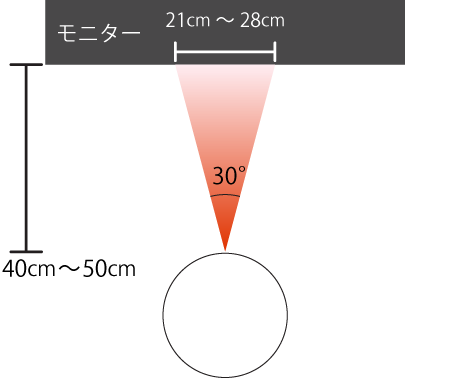
人間の有効視野は水平30度
人間の視野角は水平約 200 度,垂直約 125 度(下 75 度,上 50 度)に達する 1).しかし,視細胞の分布や眼球の構造上,中心ほど分解能が高く注意も向けやすいため,人間の視野は注視点を中心とする幾つかのいびつな同心円状に分類される.情報受容能力に優れる有効視野は水平 30 度,垂直 20 度程度に過ぎず,注視点が迅速に安定して見える安定注視野は水平に 60~90 度,垂直に 45 度~70 度程度である.
光産業技術振興協会 技術動向調査報告書,「広画角高精細ディスプレイにおける最近1年の技術動向」, pp.324-328, 2002.
大阪大学サイバーメディアセンター メディア統合環境講座 竹村研究室 清川清准教授
モニターまでの推奨距離は40センチ以上
ディスプレイの上端が目の位置より下になるように高さを調節し、ディスプレイと目の距離を40cm以上確保します。
モニター上で約20センチが見やすいコンテンツ領域
上記2点から算出される「見やすいコンテンツ幅」は三角関数によって求められますが、モニターまでの距離が最も近い40センチの場合で約21.4センチとなります。
なお、実際にはどうなのか社内で測定したところ、平均は52センチでした。
モニターまでの距離が52センチの場合は画面上で約28センチが「見やすいコンテンツ幅」となります。

1920*1080のFullHD、24インチのモニターであれば、解像度は92ppiとなりますが、この場合画面上の21.4センチは775px、28センチであれば1014pxとなります。
| モニタ解像度 | モニタサイズ(インチ) | dpi | 有効視野範囲(px) |
|---|---|---|---|
| FullHD | 32インチ(テレビ等) | 69dpi | 581-760 |
| FullHD | 24インチ | 92dpi | 775-1014 |
| FullHD | 23インチ | 96dpi | 808-1058 |
| HD | 15インチ | 104dpi | 876-1146 |
| HD | 13インチ | 121dpi | 1019-1333 |
Webma!では、固定ページにおいてはコンテンツの安定性を考えてメインコンテンツ幅は847pxを採用。
コンテンツマーケティングを行う上で集客の主力となるブログページでは、読みよすく確実に情報を伝達できるよう652pxを採用しました。
メニューは左右どちらでも選べる、なぜ?
Webma!では左右どちらでもメニューを配置できるようになっています。
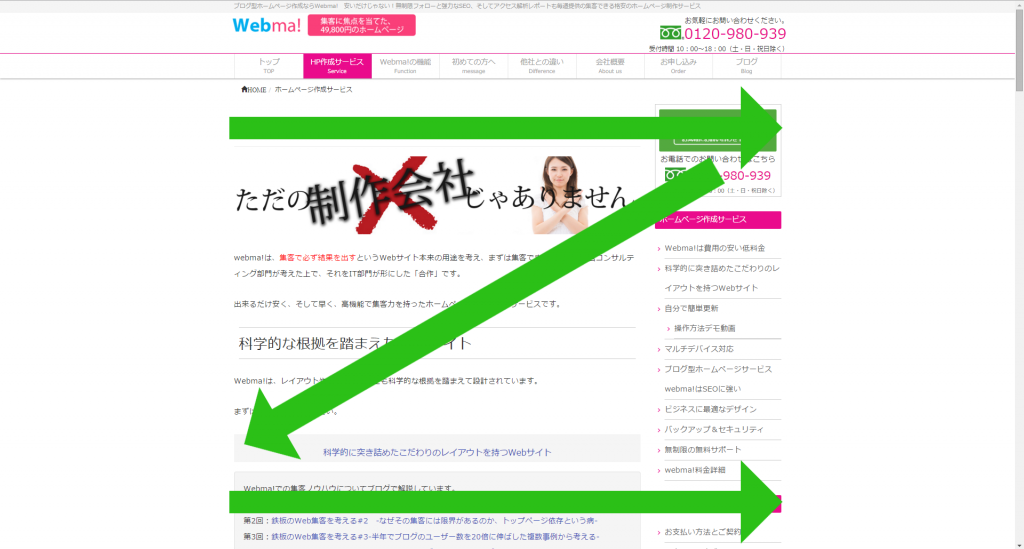
人間の目線はZ、ないしFのかたちで移動します。
Z型配置

F型配置

このため、重要なものは左に配置することでより認知を上げることができます。
コンテンツそのものが重要であればコンテンツを左側に配置します。
つまり、一般的なWebサイトやブログでは右にメニューを配置したほうが良いのです。
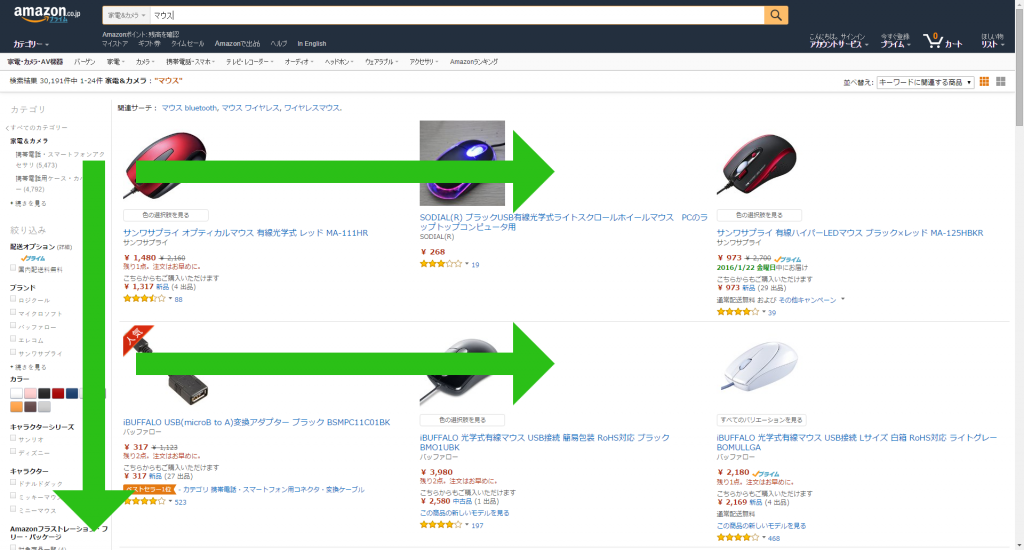
逆にカテゴリー分類からの流入が多いEC(通販)サイトでは素早く目当ての商品が探せるように左にメニューを配置したほうが効果的です。
例えば、Yahooニュースなども記事のページは右にメニューが配置されますが、Yahooオークション(ヤフオク)ではメニューは左に配置されています。
Amazonも、カテゴリメニューは左側の配置になっていますが、商品の個別ページ、つまりコンテンツが重要なページではサイドバーが右側に配置されています。
フォントサイズは16px、なぜ?
タブレットユーザーにフォントサイズとコンテンツの表示エリアサイズが異なる 9 種類のページを閲覧していただいたところ、サイトC-2(フォントサイズ16px、コンテンツ表示エリアサイズ550px)において「拡大しないで読んだ」ユーザーが 67%となり、最も多い結果となりました。
また「最も使いたいと思ったサイト」を尋ねた結果、年代別に見ると 9~10.1 インチユーザーの 20~39 歳ではフォントサイズ 14px、40~59 歳では 16px の支持が多く、一方、7 インチユーザー、7.7~7.9 インチユーザーは年代に関係なく 16px が最も支持される結果になりました。
※PC サイトの一般的な本文フォントサイズは 12px~14px 程度。株式会社アイ・エム・ジェイ タブレット端末でのサイトユーザビリティ調査
Webma!はレスポンシブデザイン、つまりスマホでもタブレットでもPCでも適切な表示で閲覧できます。
そのときに問題になるのが、読みやすいフォントサイズ。
Webma!では上記調査なども踏まえ、どの年齢層でも、どの端末でも読みやすいフォントサイズとして、一般よりもやや大きめの16pxを基本のフォントサイズとしています。


