Contact Form 7(コンタクトフォームセブン)のチェックボックスを改行して縦並びにする方法

こんにちは!Web制作担当の渡邉です!
今日はワードプレスのプラグイン「Contact Form 7(コンタクトフォームセブン)」のチェックボックスを改行して縦並びにする方法をご紹介させていただきます!
目次
そもそも「Contact Form 7(コンタクトフォームセブン)」とは
無料で利用できるワードプレスのプラグインで、このプラグインをインストールして自分だけのお問い合わせフォームを作ることができます。
それをページに貼り付けることにより、当社のお問い合わせフォームのようなレイアウトを作ることができる大変便利なプラグインです!
設定できる主な機能
● レ点チェックで選択できるチェックボックス
● 複数の中から選択するラジオボタン
● クリックすると縦に並ぶ項目から選択できるドロップダウンメニュー
● お問い合わせ内容などの文章を入力するテキストエリア 他
見にくいチェックボックスの項目を改行して縦並びにする
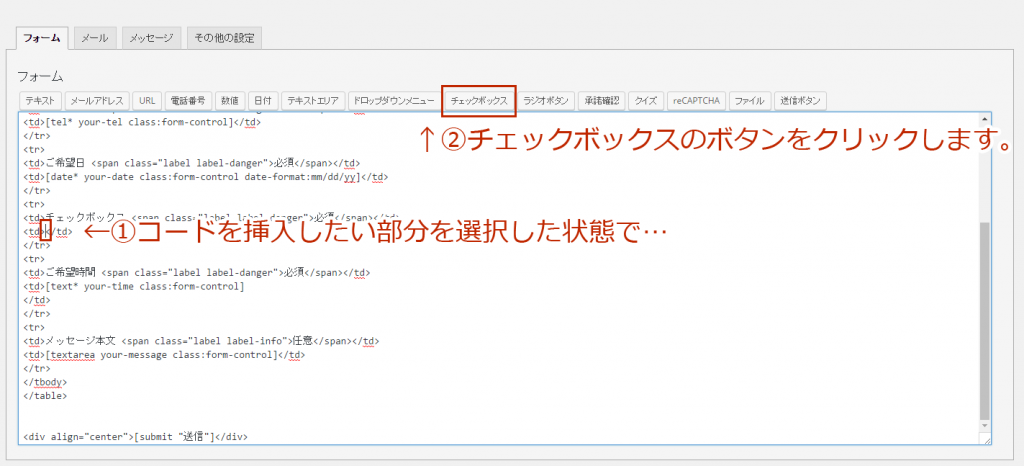
お問い合わせフォームの編集画面でチェックボックスのコードを作成します。
挿入したい部分をクリックして選択し、上のボタン一覧から「チェックボックス」をクリックします。

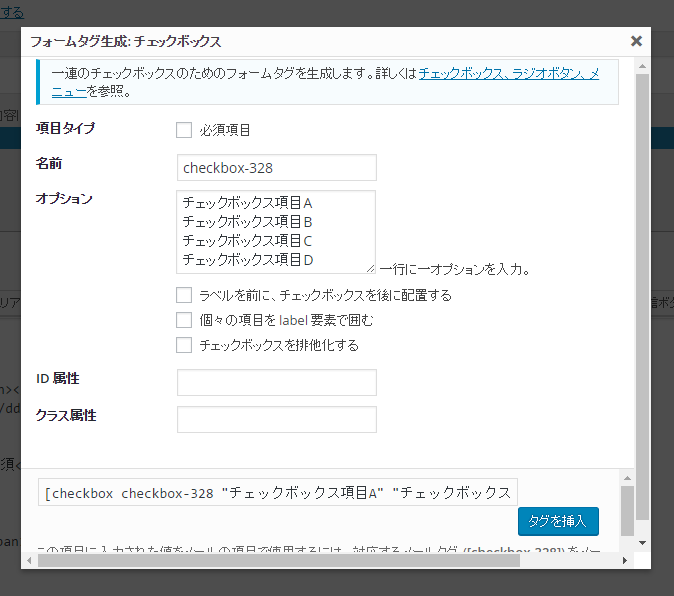
項目の作成を行います。
1行が1つとしてカウントされますので、以下の画像のように入力してください。
名前の部分は現在「checkbox-328」となっていますが、わかりやすいように変更してもOKです。当社ではよく「your-●●(任意のアルファベット)」とします。
編集が終わったら右下の水色の「タグを挿入」ボタンをクリックしてください。

すると編集画面には以下のようなコードが生成されます。
|
1 |
[checkbox checkbox-328 "チェックボックス項目A" "チェックボックス項目B" "チェックボックス項目C" "チェックボックス項目D"] |
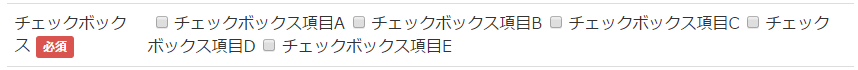
さて、ユーザーが閲覧する公開画面で確認してみましょう!

チェック項目の部分が1行で表示され、変なところで改行されたり左側のテーブルのセルのスペースが小さくなってしまいました。
なんかもっときれいに見せたいですよね。
あなたのサイトのstyle.cssに下記のソースを貼り付けるだけ!
あっという間に縦並びになります!
ワードプレスの管理画面を開き、「外観」から「テーマの編集」を開きます。
そこでstyle.cssが開かれていることを確認し、以下のコードをそのまま貼り付けて内容を保存して下さい。
|
1 2 3 |
span.wpcf7-list-item { display: block; } |
※もし上記をstyle.cssに追加して「Shift+Enter」をしたにも関わらず反映されない場合、以下の記述にしてみてください。
|
1 2 3 |
span.wpcf7-list-item { display: block!important; } |
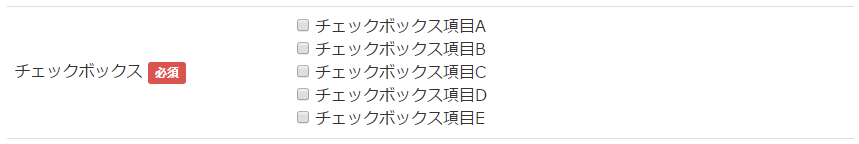
公開画面(ユーザーが閲覧する画面)で更新ボタンを押して内容を確認します。
ユーザーが閲覧する状態と同じページに移動し、まだチェックボックスの並びが縦に並んでいなければキーボードの「F5」を押してみてください。

するとどうでしょう!項目ごとに縦に並んでいるではありませんか!
チェックボックスだけみても、左側とのセルのバランスをみてもずいぶん見やすくなりましたね!

次回ドロップダウンメニューのカスタマイズについてもご紹介させていただきます!
カテゴリ:プラグイン
タグ:Contact Form 7,css,お問い合わせ,チェックボックス,プラグイン,便利,簡単,縦並び,設定


