Drupalにデフォルト以外のテーマ(Bootstrap)をインストールしてみよう
前回はDrupalのコンテンツタイプを基本ページと記事、両方試してみました。
2.Drupalのコンテンツタイプを理解してトップページを作ってみよう
3.Drupalにデフォルト以外のテーマ(Bootstrap)をインストールしてみよう
ただ、見た目はデフォルトのままです。
「これじゃあテンション上がらないよ! やる気が出ないよ!」という人のために、別のテーマをインストールしてみましょう。
Bootstrapテーマをインストールする

まずはメニューバーにある「テーマ」をクリックします。
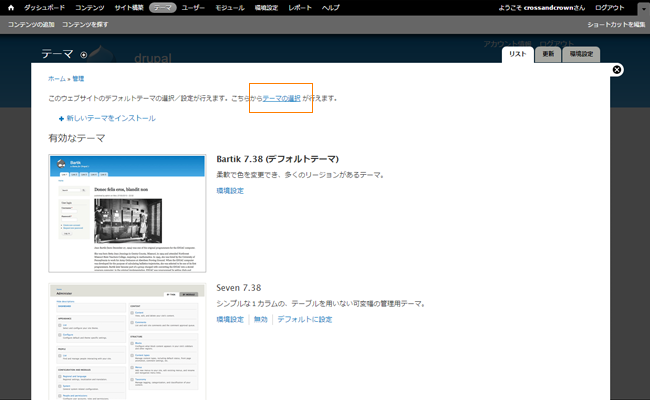
次に「テーマの選択」をクリック。

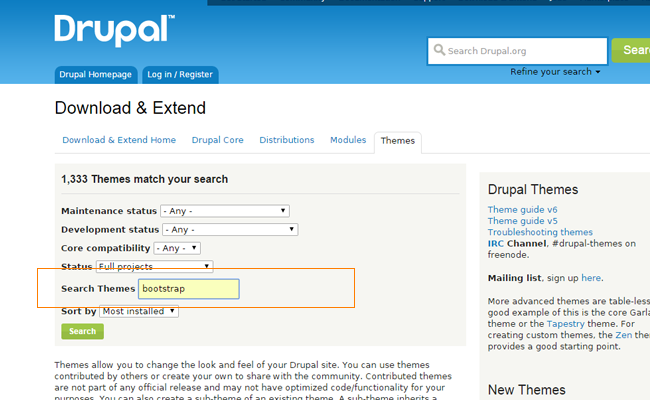
Drupalのテーマ配布サイトに移動しますので、ここでbootstrapを選択します。

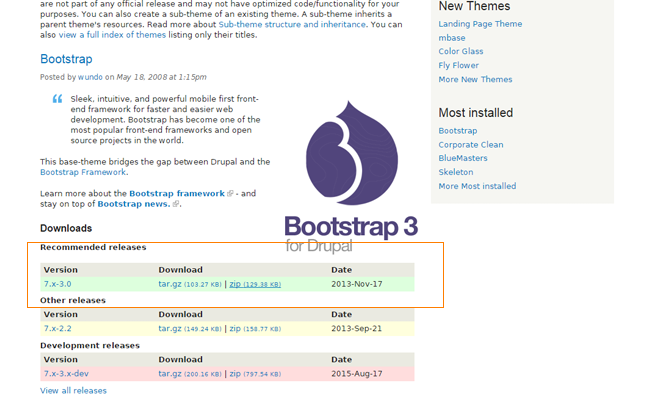
Drupalのバージョンは7.x系、Bootstrapのバージョンは3系を選びます。

ZIP形式でダウンロードし、解凍しましょう。
解凍したbootstrapフォルダを、フォルダごと public_html/sites/all/themes 内にアップロードします。
public_html/sites/all/themes/bootstrap となるわけです。
アップロードし終わったら、もう一度自分のサイトに戻って、テーマ → テーマの選択をクリック。
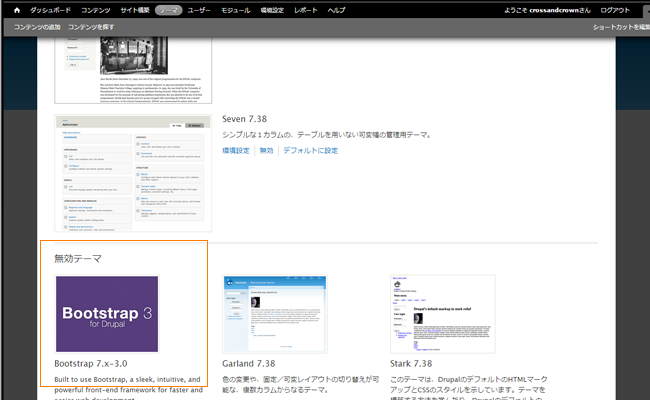
無効なテーマの中に、Bootstrapがあるのがわかります。

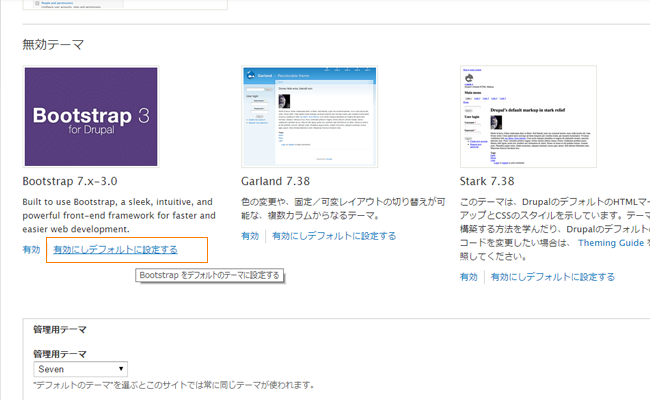
「有効にしデフォルトに設定する」をクリックします。
「有効」というリンクもありますが、有効にしただけではデフォルトテーマがそのまま生きてしまうため有効にしてデフォルトに設定をクリックしてください。

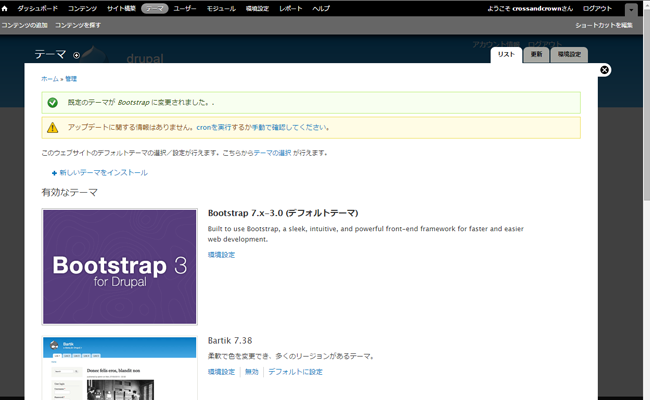
完了すると、以下のような画面になります。

JQueryのアップデート
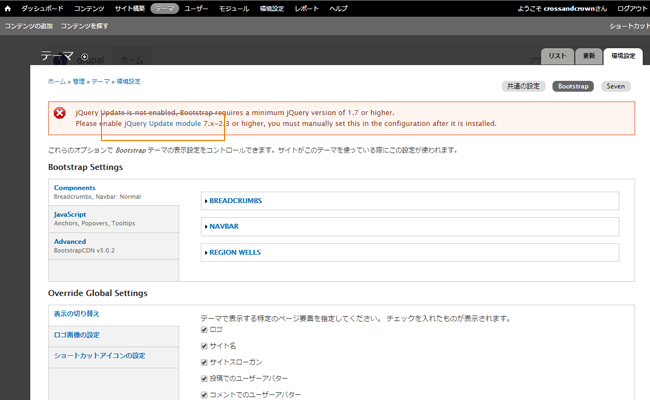
さて、テーマの説明文の下に環境設定というリンクがあるのですが、これをクリックしてみるとjQueryのアップデートが必要である旨の警告が出ます。
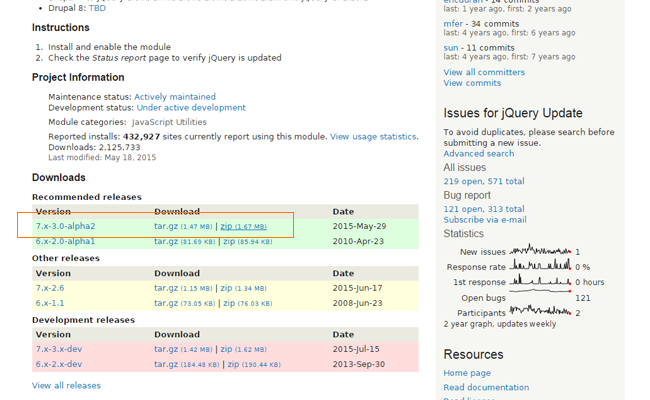
jQueryのアップデートモジュールが配布されていますので、下記画像の部分をクリックして、アップデートモジュールをダウンロードしましょう。

下記画像を参考に、バージョン7系をダウンローします。

ダウンロードしたものを解凍し、中のjquery_updateというディレクトリごと public_html/sites/all/modules にアップロードします。
次に、サイトに戻りメニューバーの中のモジュールをクリックします。
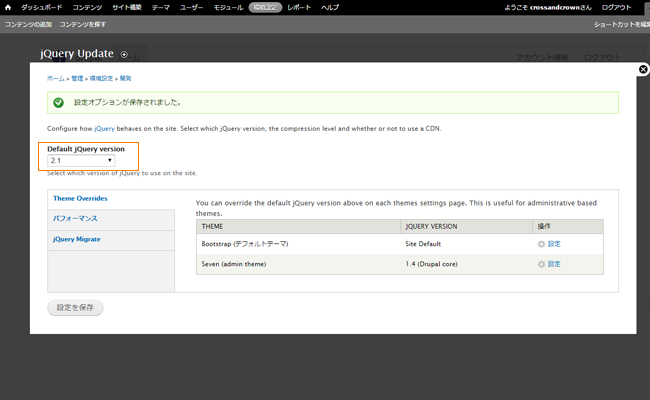
モジュールリストが続く中、一番下のjQuery Updateを有効にし、右端の設定をクリックします。

設定画面でjQueryのバージョンを選択できます。
例えば2.1にするならDefault jQuery versionで2.1を選択します。

これで先の警告はでなくなります。
管理画面を閉じて、トップページに戻ると、

Bootstrapテーマが適用され、見慣れた(?)Bootstrap感たっぷりの画面になっているはずです。
これでテーマのインストールが完了です。
Drupalのテーマは多くの種類がありますが、インストール方法は同じですのでいろいろ試してみてください。


