Drupalのコンテンツタイプを理解してトップページを作ってみよう
前回はDrupalのインストールまでを終えました。
2.Drupalのコンテンツタイプを理解してトップページを作ってみよう
3.Drupalにデフォルト以外のテーマ(Bootstrap)をインストールしてみよう
今回はDrupalの二つのコンテンツタイプを理解して、トップページを作成してみます。
トップ画面はこんな感じですね。

「フロントページ向けコンテンツはまだ作成されていません」となっています。
目次
Drupalのコンテンツタイプ
Drupalには二つのコンテンツタイプがあります。
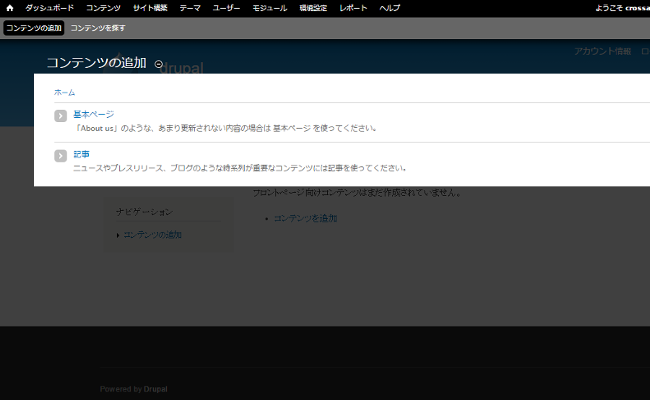
「コンテンツを追加」というリンクをクリックしてみましょう。

基本ページ
「『About us』のような、あまり更新されない内容の場合は 基本ページ を使ってください。」となっています。
WordPressを使っている方なら、固定ページと考えれば良いでしょう。
記事
「ニュースやプレスリリース、ブログのような時系列が重要なコンテンツには記事を使ってください。」となっています。
同じくWordPressで考えるなら、これは投稿ということになります。
フロントページコンテンツを作ってみよう
何事も物は試しですから、早速フロントページコンテンツを作成してみましょう。
要するにサイトのトップページです。
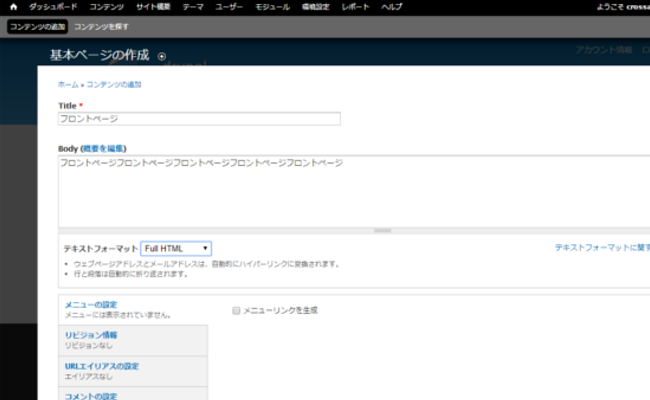
基本ページを使って作ってみますので、「基本ページ」をクリックして下さい。

TitleとBodyを入力します。
テキストフォーマットでFull HTMLを選択すれば、HTMLでの入力が可能です。
フロントページに表示するコンテンツになりますので、一番下の

掲載オプションを選択し、フロントページへ掲載にチェックを入れてください。
これで保存ボタンを押します。
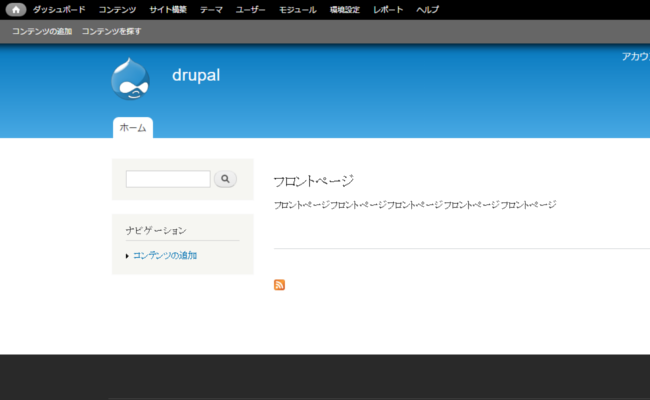
基本ページでのフロントページコンテンツが完成です。

記事を使ってトップページを作る
次に、「記事」を使ってトップページを作ってみます。
要はブログのような状態ですね。
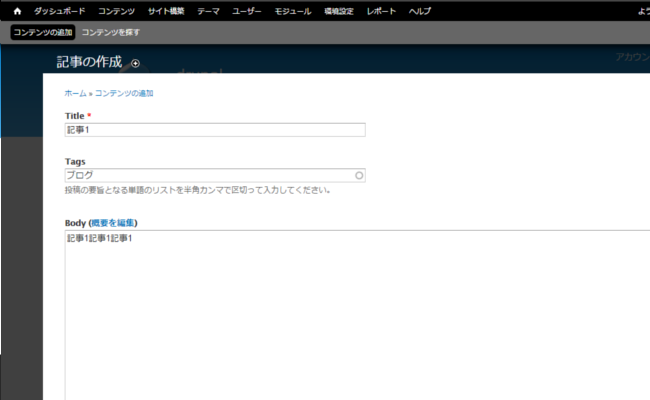
コンテンツの追加→「記事」をクリックします。
(分かりやすいように、先に作成した基本ページでのトップページは削除したうえで進めています)

今回はタイトルを記事1、Tagsはブログとしました。
Tagsとは文字通りタグです。
WordPressでもある、あのタグです。
次に、先ほどと同じように掲載オプションをクリックし…

「フロントページへ掲載」にチェックを入れます。
保存を押すと、

こんな画面になります。
ここでURLを確認してみてください。
http://example.com(あなたのドメイン)/node/記事ID となっていると思います。
つまり、WordPressで言うところのシングルページですね。
ではトップページに行ってみてください。

このようになっていて、タイトルの「記事1」をクリックするとさっきのページ飛ぶのが分かります。
ちなみに同様の手法で記事2を追加すると、

このようにブログ形式になることが分かります。
次回はDrupalの仕組みについてもう少し掘り下げてみます。
カテゴリ:drupal
タグ:


