ワードプレスのプラグインContact Form 7のドロップダウンメニューのデフォルト値のカスタマイズ方法

目次
営業時間などを入力する項目はドロップダウンメニューがおすすめ
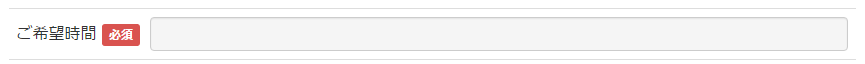
仮に以下のような、テキストのコードで作った時間を直接入力するフォームがあったとします。

上記画像のお問い合わせ編集ページ内のコードは以下の通りです。
|
1 |
[text* your-time class:form-control] |
このコードにした時のメリットとしては、お客様が「14:00」でも「14時」でも「午後早め」でも好きなように入力できるという点ですね。
ですがデメリットとしてはお客様が誤って営業時間外の時間を入力してしまったら、あなたもお客様も確認の作業が手間ですよね。
そんな時はドロップダウンメニューで時間の項目をつくり、そこから選択してあげるようにしましょう!
セットで覚えると便利!ある特定の数値や項目をデフォルト値に設定する方法
テキストのタグからドロップダウンメニューへステップアップをしたら、セットで一緒に覚えておきたいのがデフォルト値。
ですがよく選択されるのが14時なので、フォーム画面を表示させたときに既に14時に選択されていると便利だな~と思うことはありませんか?
好きな時間や項目を表示させることは簡単にできます!
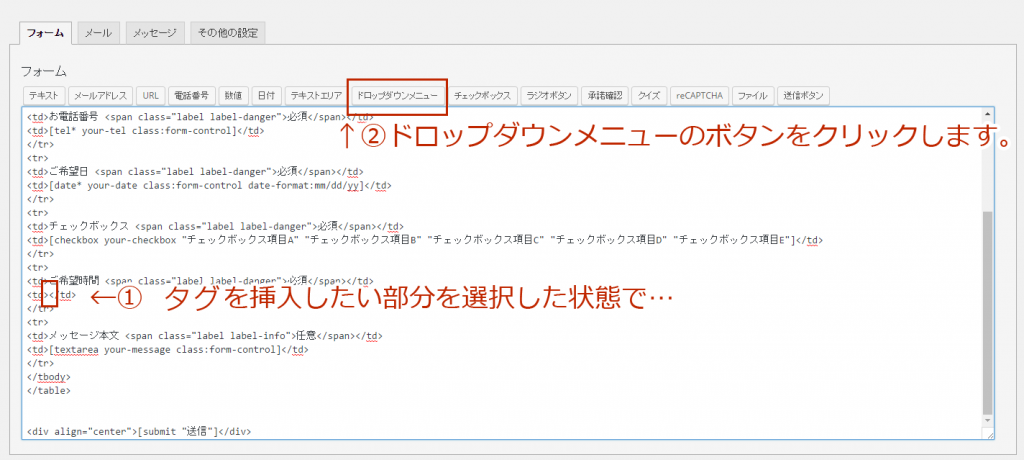
お問い合わせフォームの編集画面でドロップダウンのタグを作成します。

①タグを挿入したい箇所を左クリックし、メニューから「ドロップダウンメニュー」をクリックします。
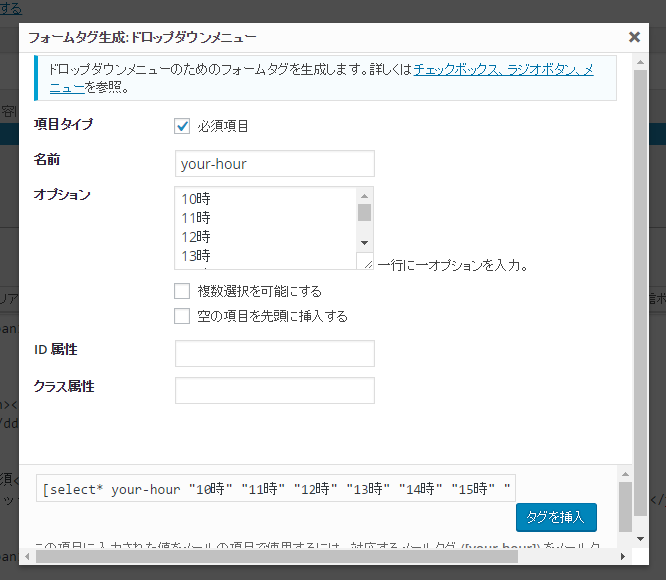
「フォームタグ生成:ドロップダウンメニュー」の画面が表示されますので、以下の設定をしてください。

ⅰ)必須項目か任意項目か
必須の場合、項目が選択されていないとフォームが送信されないようになっています。
必須項目を選択した場合、タグ内の”select”の後にアスタリスクが付きます。
ⅱ)タグの名前
基本的に名前は「your-(半角英語で任意の名前)」を入力してください。今回時間の選択なので「your-hour」としました。
ⅲ)オプション
選択項目を入力していきます。1項目1行で時間やメニューを入力していきます。
②入力が終わりましたら画面右下「タグを挿入」をクリックします。
すると、以下のようなタグが挿入されます。
|
1 |
[select* your-hour "10時" "11時" "12時" "13時" "14時" "15時" "16時" "17時" "18時"] |
さて、この状態ですとドロップダウンメニューは「10時」を表示している状態です。
ここからデフォルト値を設定していきます!
③”default:”を手入力
“default:”のあとは14時の項目が挿入したコードの左から何番目かという数字を入力します。
この場合14時は5番目ですね。ですのでタグ内名前の後に、半角スペースとdefault:5と入力します。
|
1 |
[select* your-hour default:5 "10時" "11時" "12時" "13時" "14時" "15時" "16時" "17時" "18時"] |
④仕上がりを確認してみましょう!
このお問い合わせフォームのショートコードをコピーし、フォームを表示させたいページに貼り付けます。
保存ボタンをクリックし、ページを表示させてください。
この数字を変更することで最初のオプションの項目以外のものでもデフォルト値に設定できましたね!

カテゴリ:プラグイン
タグ:Contact Form 7,お問い合わせ,カスタマイズ,デフォルト値,ドロップダウンメニュー,プラグイン,便利,簡単,設定


