Biz Calendarプラグインの設定方法まとめました

目次
Biz Calendarの設定方法
さて、今日はプラグイン紹介シリーズ第3弾!!
清ちゃんの紹介してくれたDuplicate Postに続き、WordPressプラグイン「Biz Calendar」のご紹介です。
整骨院、整体院、病院、お店など、営業日がハッキリしている業態の方々にオススメです。
WordPressプラグイン「Biz Calendar」とは
営業日、休業日、イベントを設定・表示できるカレンダーです。
休業日とイベント日が色別に表示されるので見やすくわかりやすいプラグインです。
Biz Calendarの特徴
・営業日、休業日、イベントを設定・表示できるカレンダー。
・ウィジェットで簡単に設定できる(1分程度)
・休日とイベント開催日の色付けができる
・サイドバーに表示
・日本語表示できる
Biz Calendarの設定方法
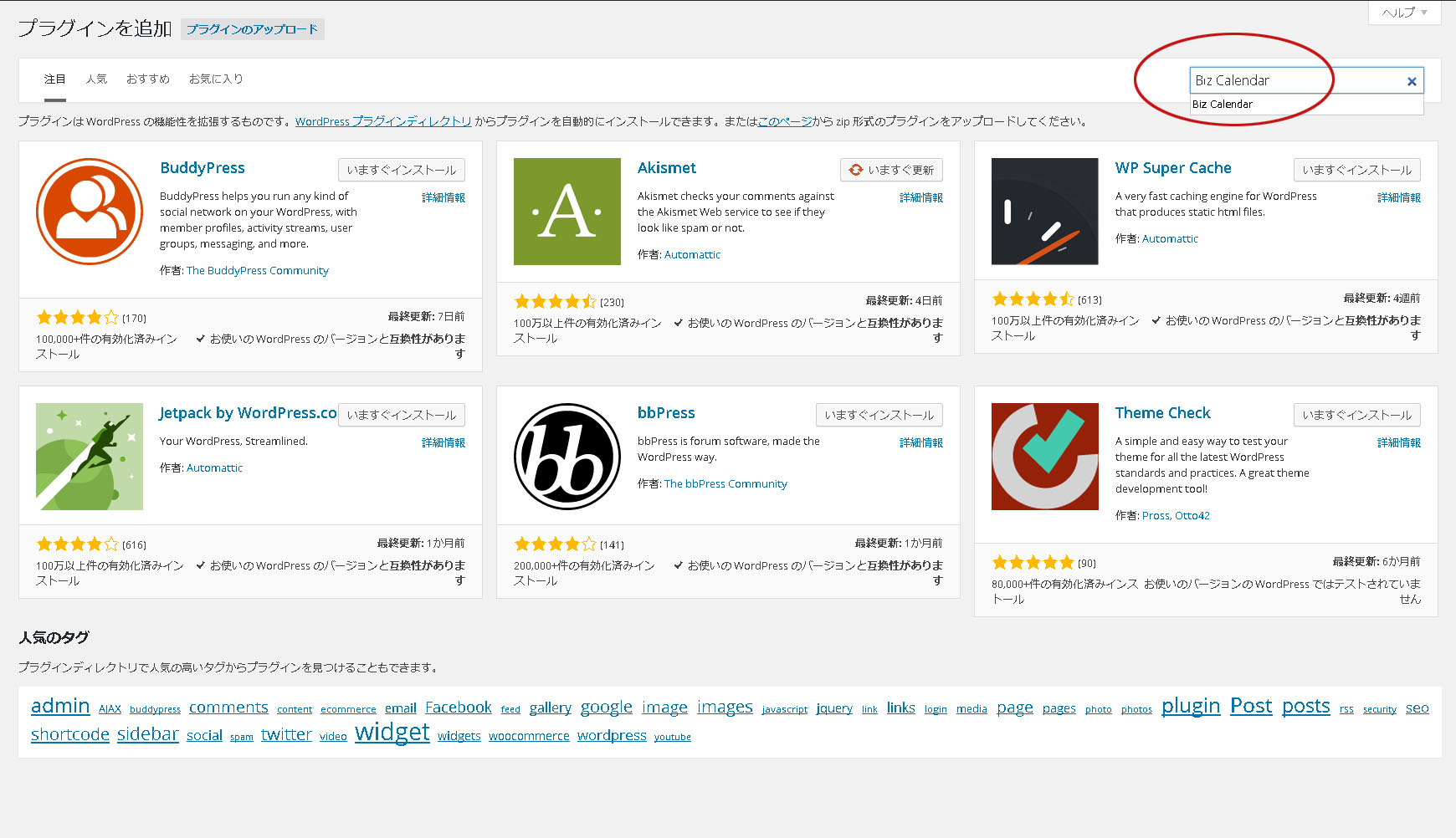
①プラグインを新規追加→Biz Calendarで検索!

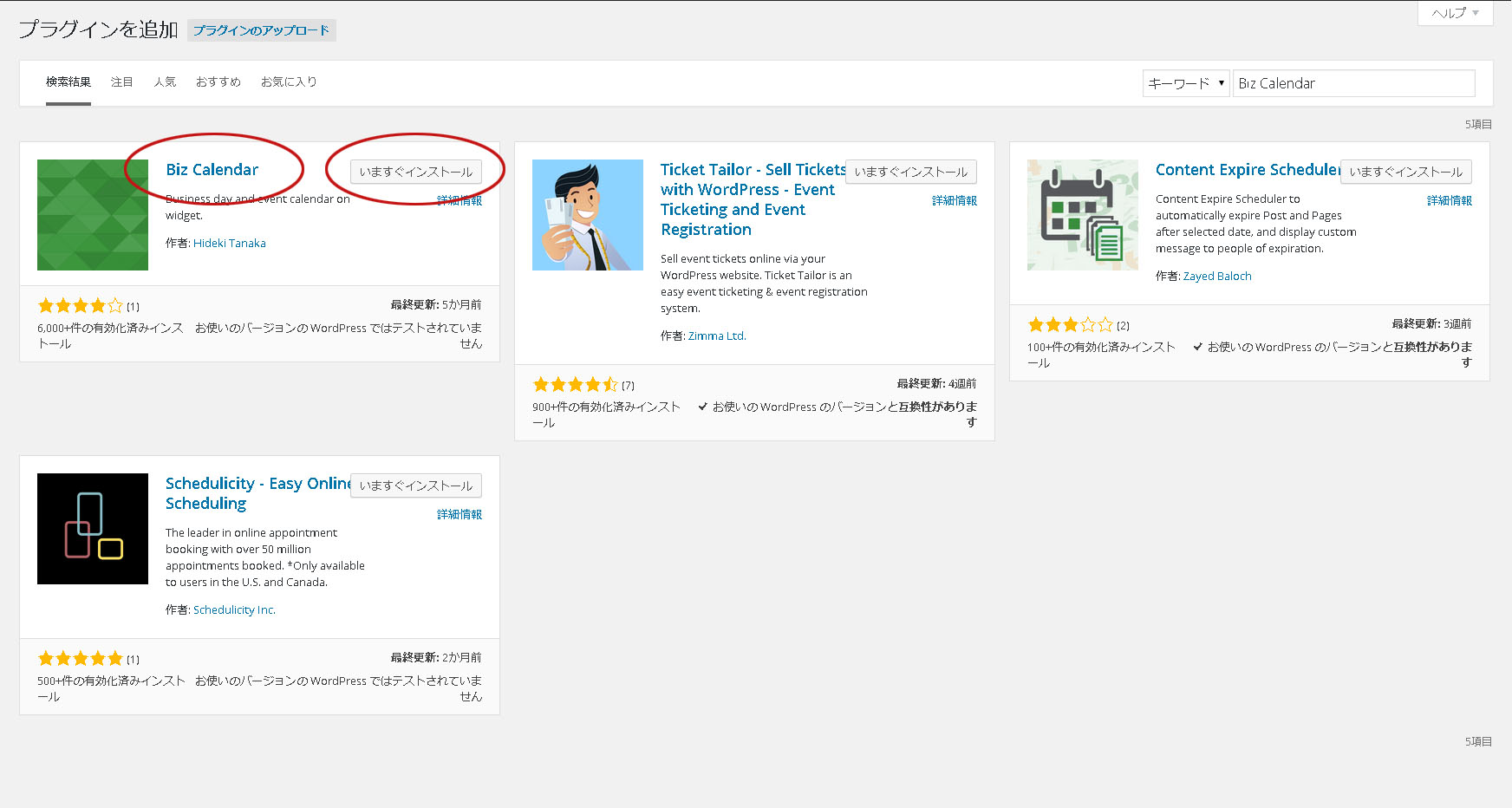
②Biz Calendarで「いますぐインストール」をクリック

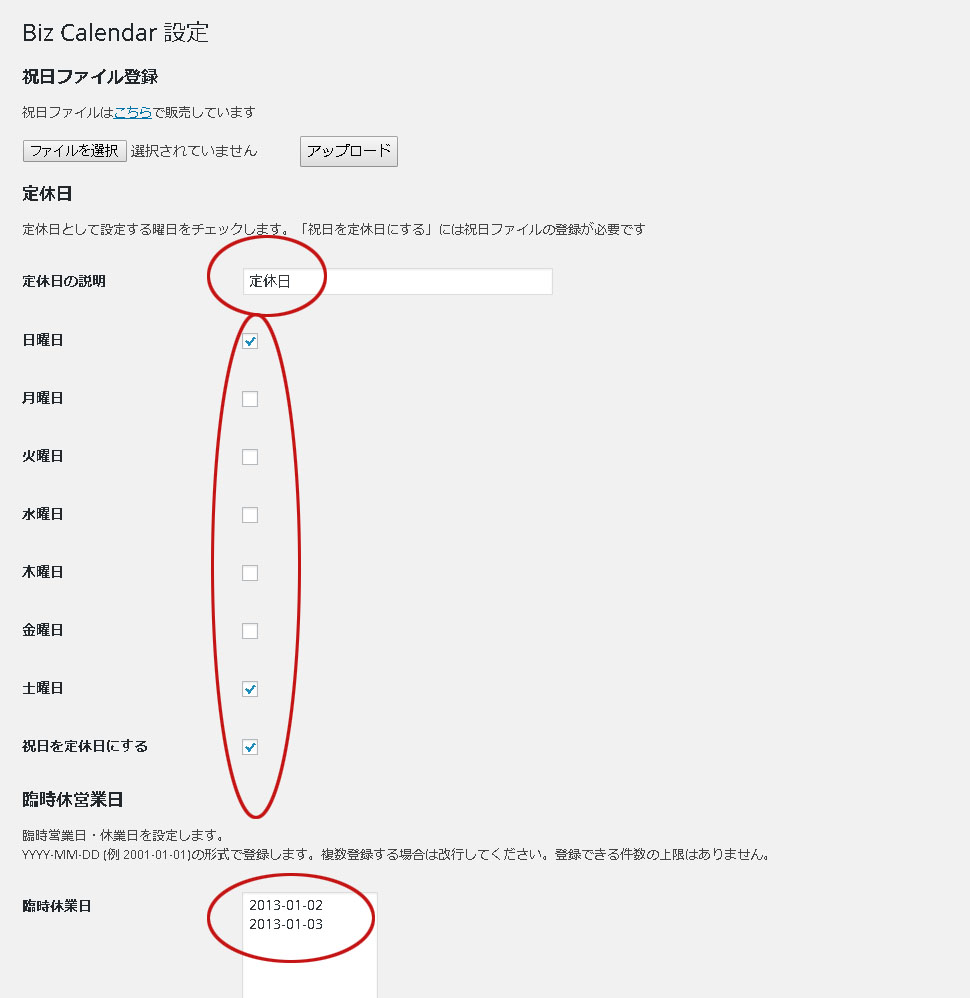
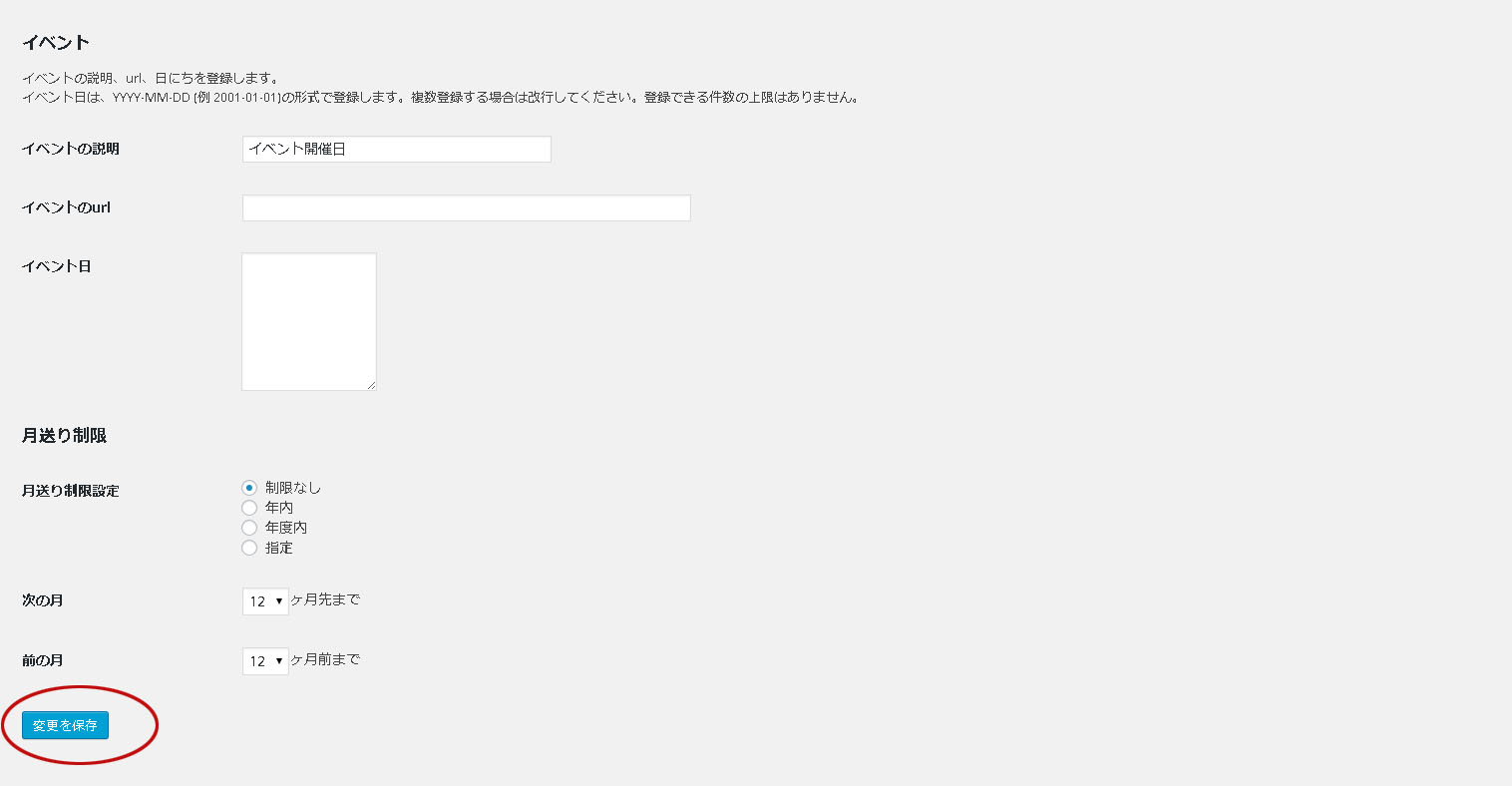
③定休日にチェックを入れていきます。

④設定が完了したら「保存」ボタンを押します。

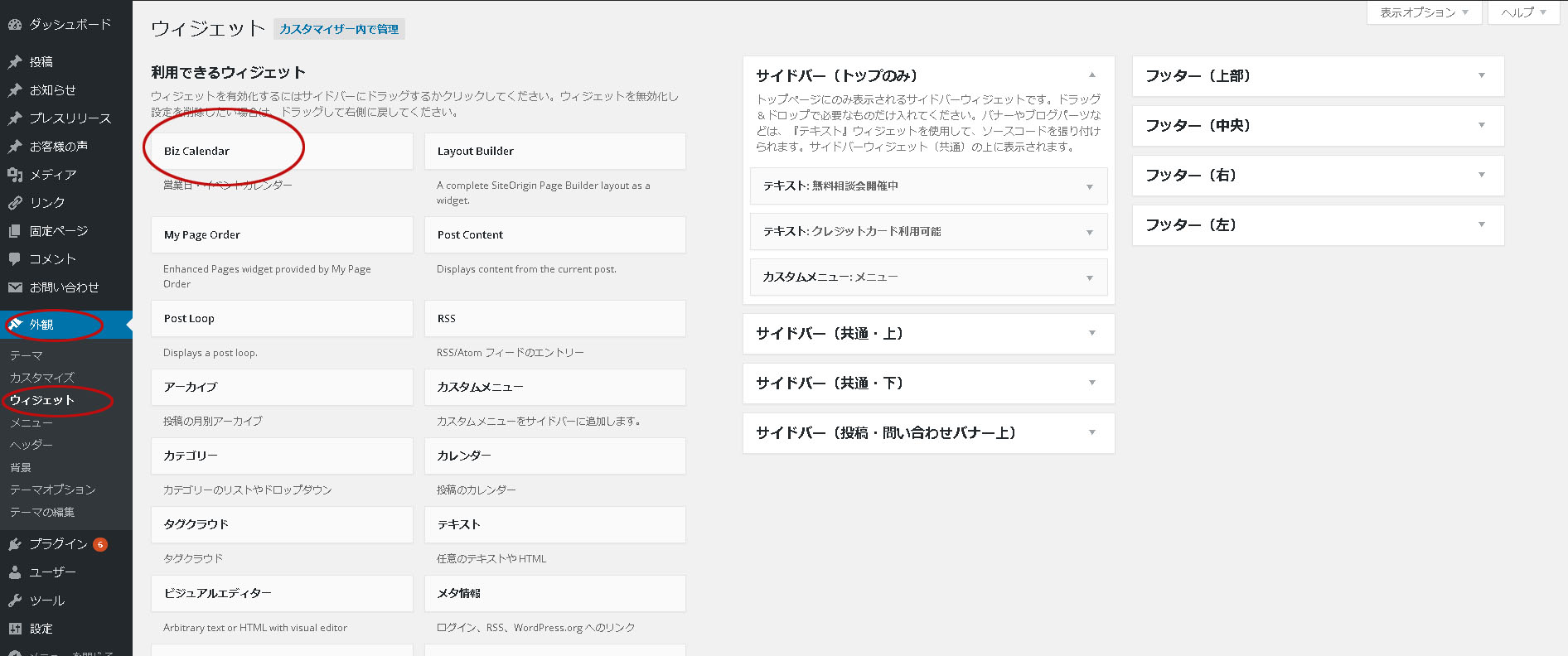
⑤次に、「外観」から「ウィジェット」を選択します。
この左上に「Biz Calendar」が出現しました!!

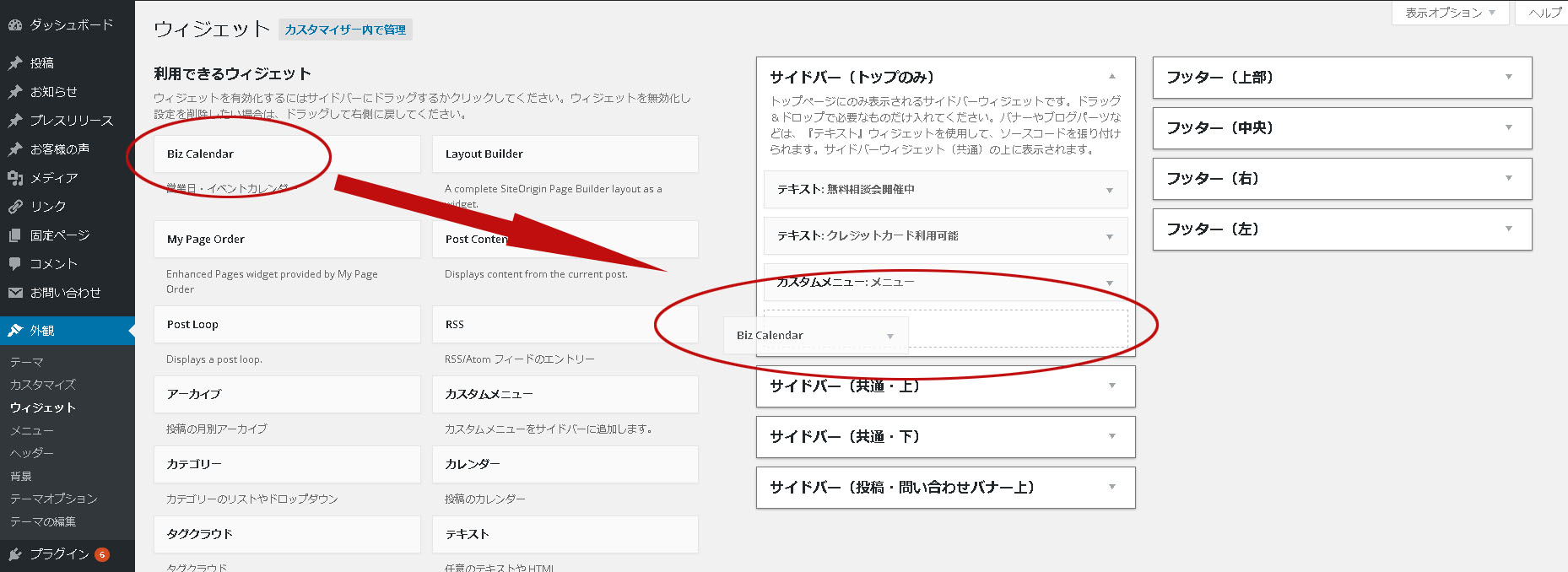
⑥この「Biz Calendar」を下の画像のようにサイドバーのところにドラッグ&ドロップします。

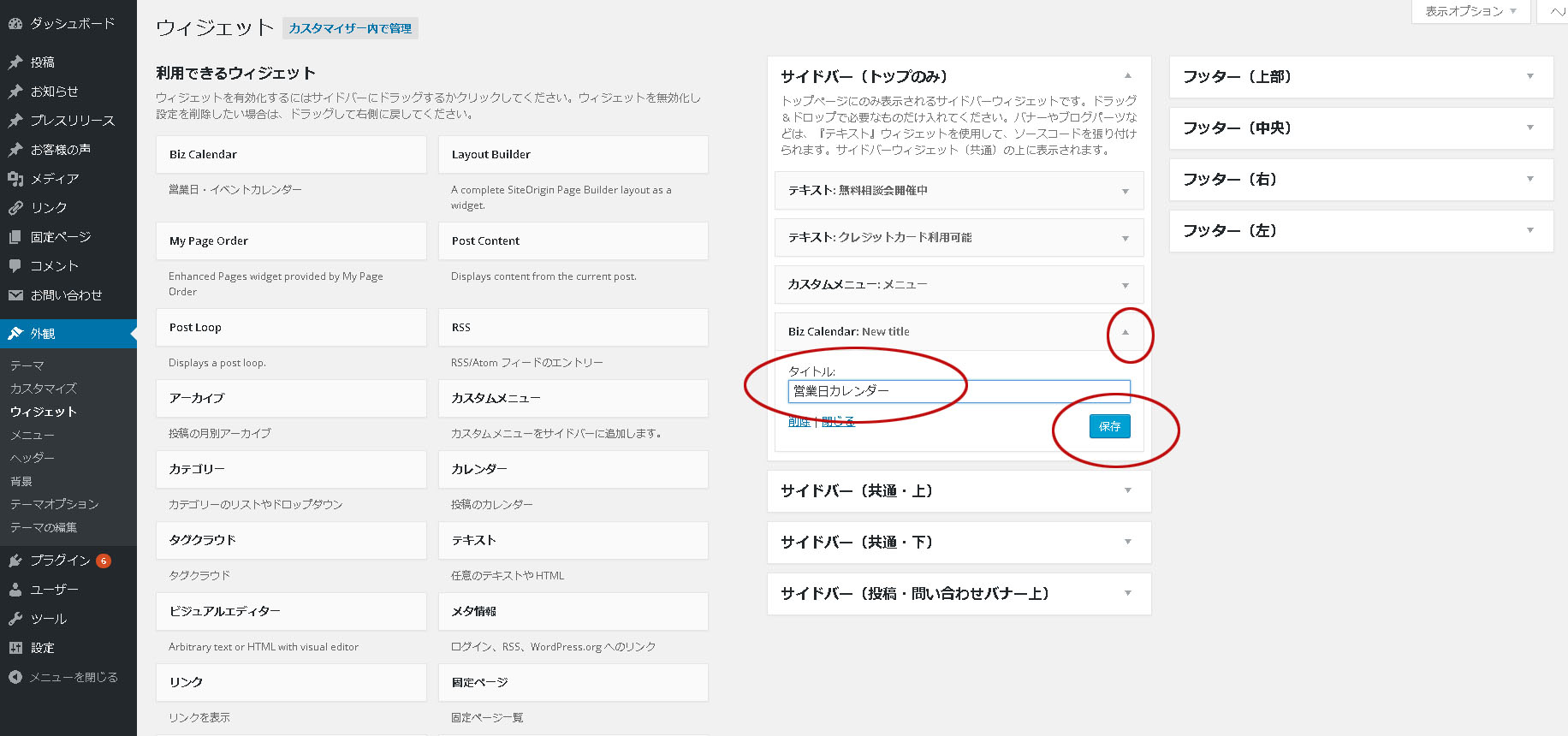
⑦タイトルを設定します。そして保存!!

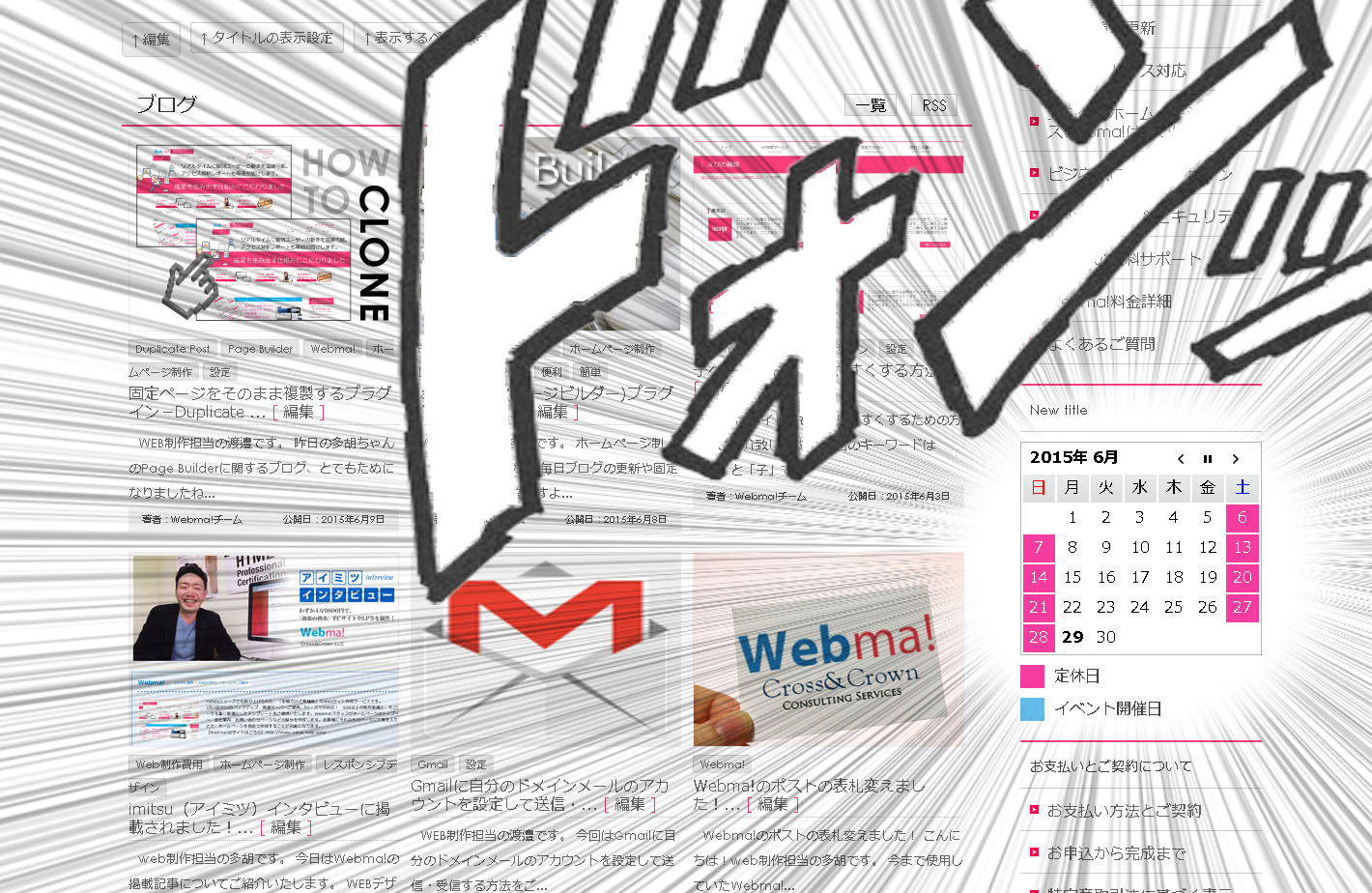
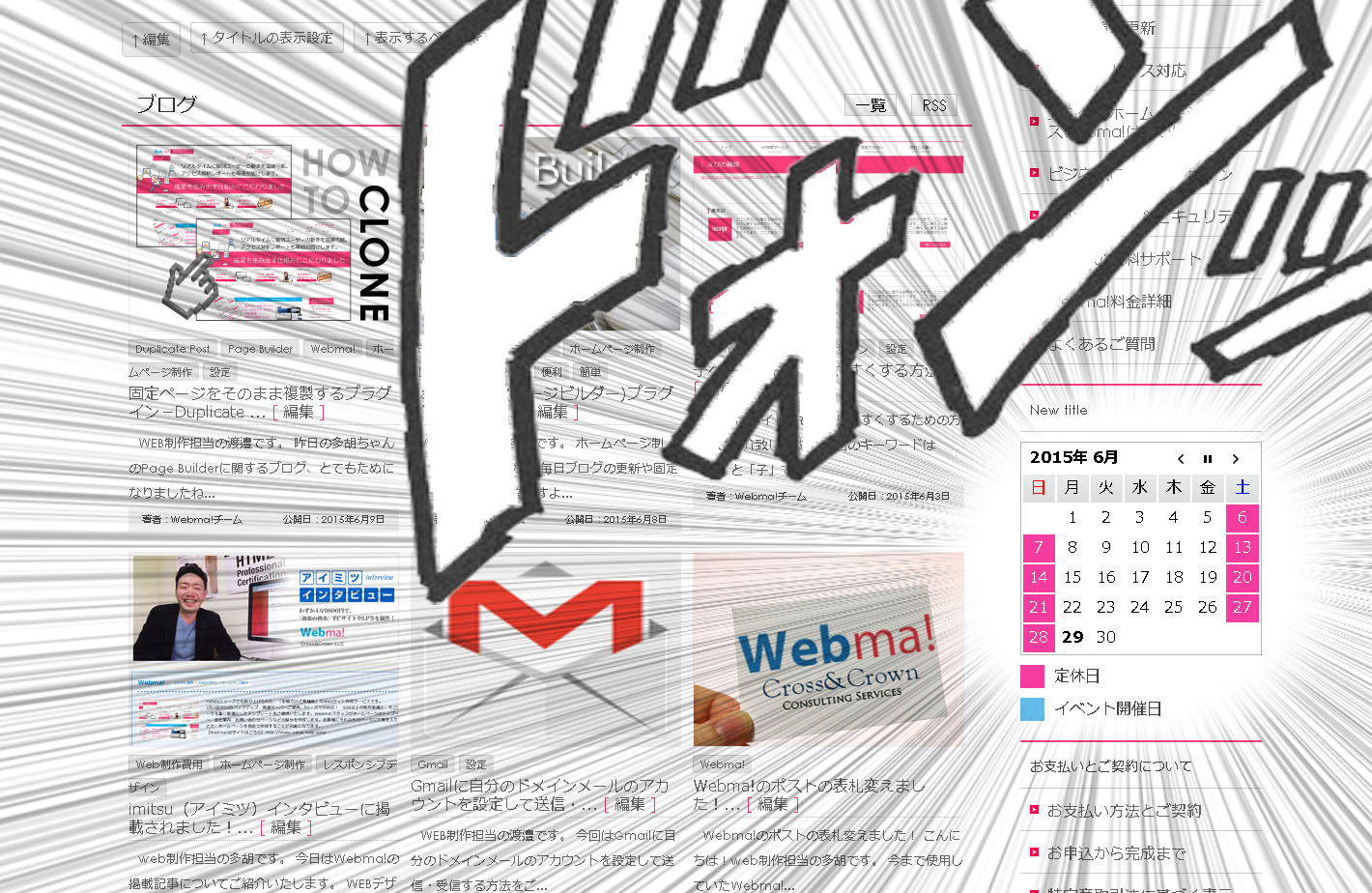
⑧さぁ、お待ちかね、公開ページを見てみましょう・・・!

⑨はいっ、完成ですーーーーっ!
どうです?簡単でしょう?
ちなみにこの画像の集中線の書き方、気になるでしょう・・?知りたいでしょう・・?
またいつの機会にか集中線の書き方をブログで書いていきます。(多分)
では、皆様、明日も楽しいブログライフをお送り下さい!
カテゴリ:プラグイン
タグ:Biz Calendar,プラグイン,レスポンシブデザイン,便利,簡単,設定


