PageBuilder(ページビルダー)で簡単にレスポンシブレイアウトを作成

WEB制作担当の多胡です。
ホームページ制作、楽しんでますか?
毎日ブログの更新や固定ページの作成、大変ですよね。
「WordPress(ワードプレス)の固定ページをもっと見やすく、且つかっこよく見せたい!!(…でも楽をしたい!)」
みなさんそうお思いでしょう。
あまり大きな声では言えませんが、何を隠そう私もです。
今日はそんなあなたにピッタリのWordPress(ワードプレス)プラグイン、Page Builderをご紹介いたします。
目次
Page Builderとは?
固定ページや投稿ページを好きなレイアウト(カラム数)に設定できるプラグインです。
もちろんレスポンシブデザイン対応です。
「画像を3枚横に綺麗に並べたい」
「画像の隣に文字を綺麗に配置したい」
大丈夫。あなたの思いのままです。
Page Builderのインストール方法
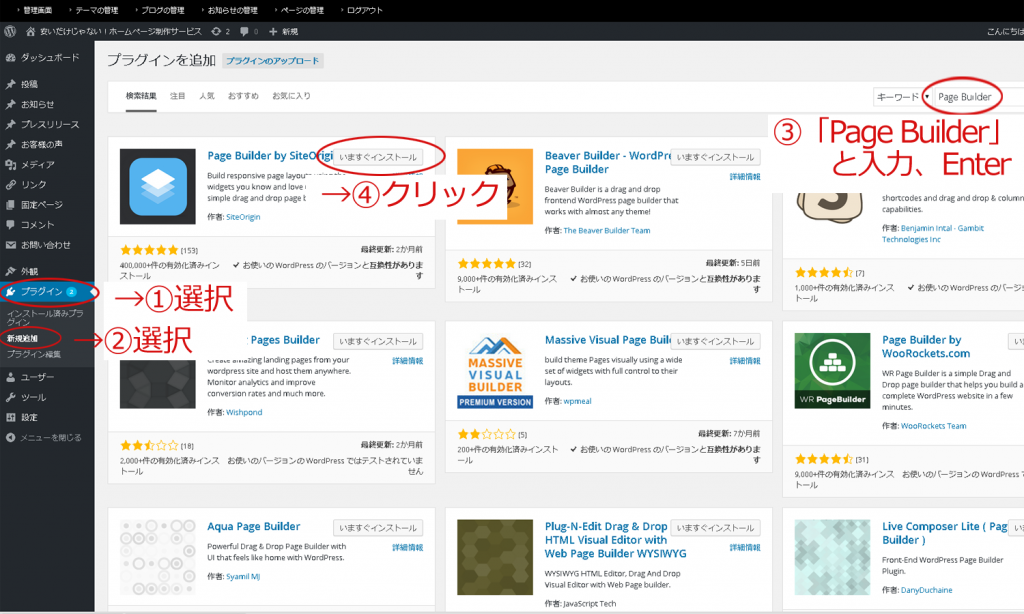
まずはWordPress(ワードプレス)管理画面からプラグインの新規追加でPage Builderを検索します。

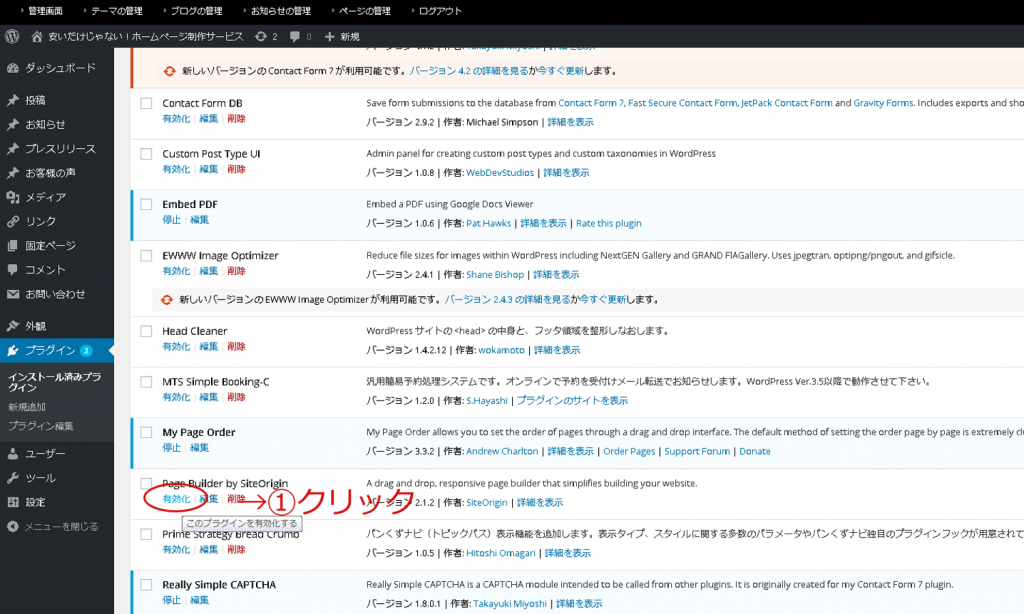
有効化をします。

これでインストール完了です。
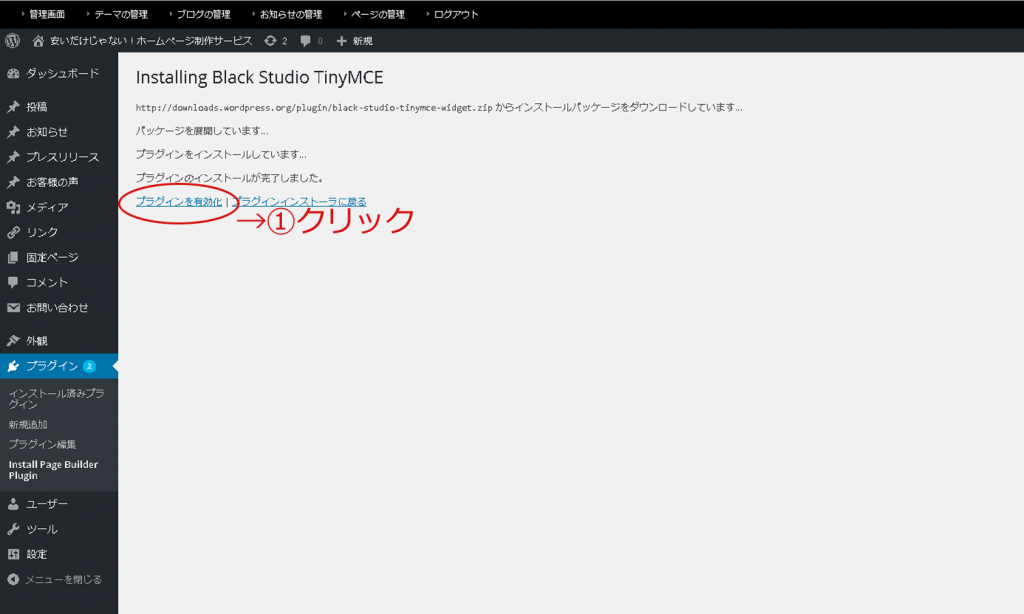
次に「Installing Black Studio TinyMCE」というプラグインもインストールします。
最近、このプラグインを入れないとPage Builderが使えない仕様になったようです。

Page Builderの使い方
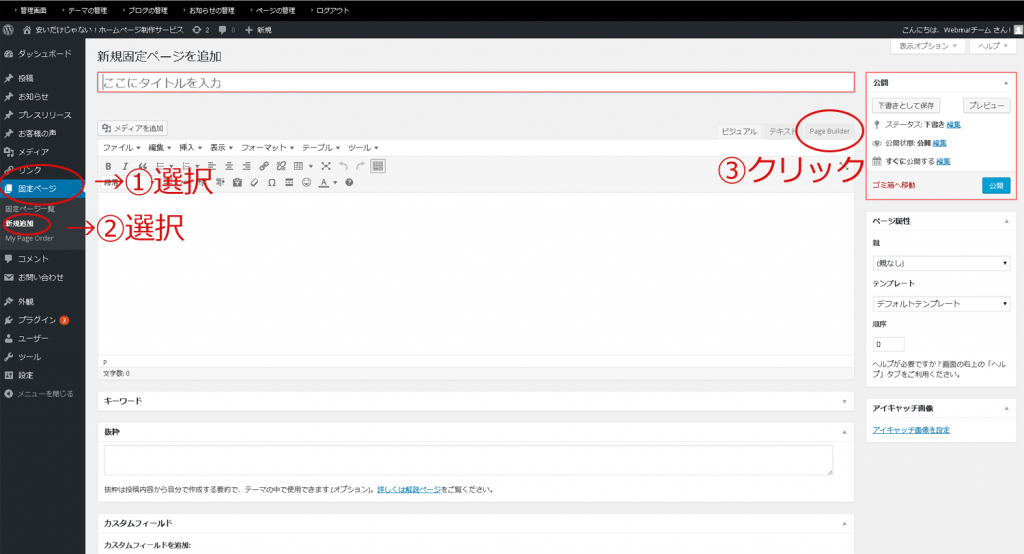
固定ページから新規作成でページを作成します。
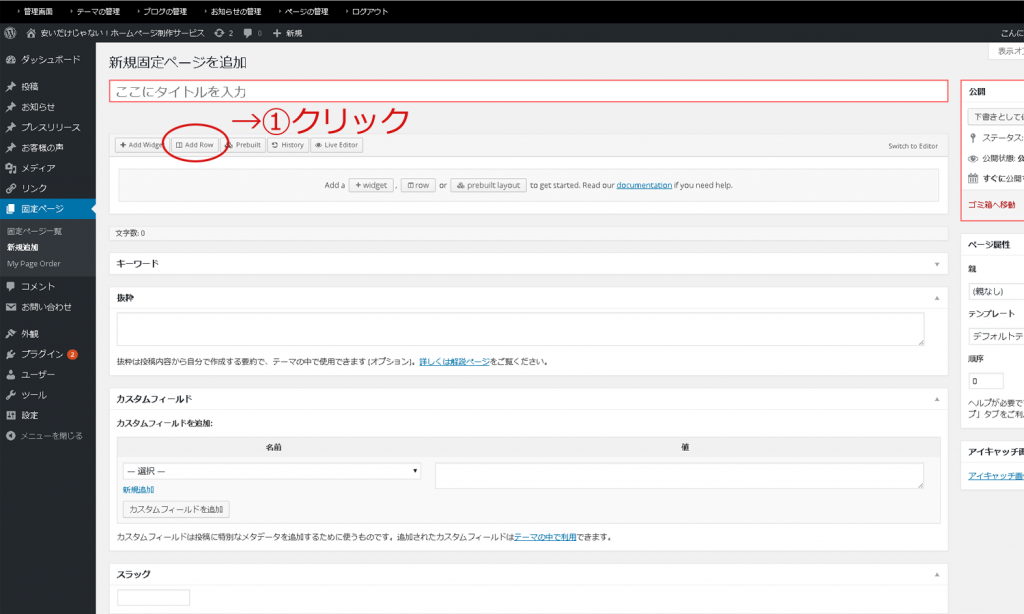
右上のPage Builderのタブを選択します。

左上のAdd Rowを選択します。

すると…なんということでしょう。
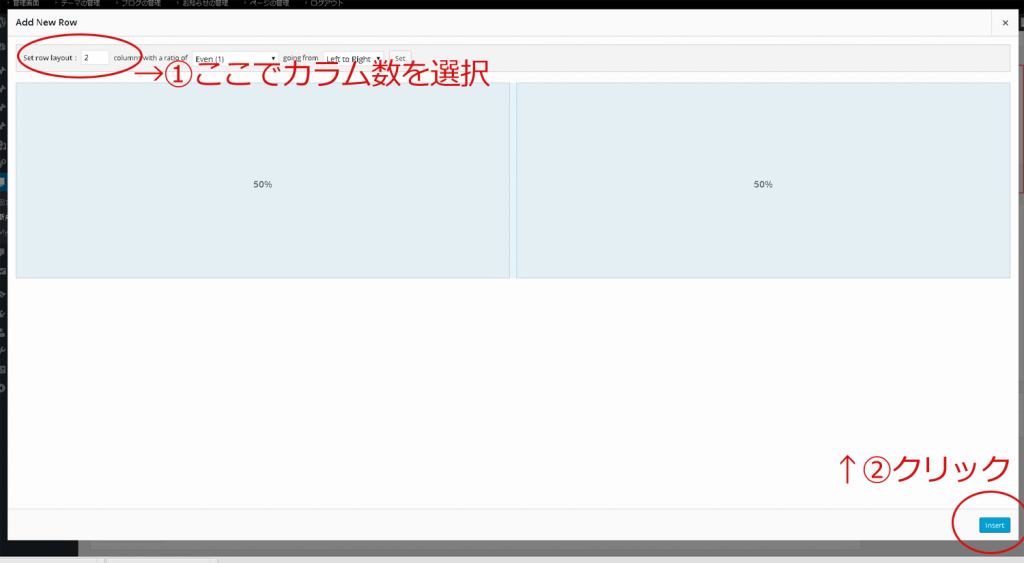
カラム数が自由に選べるようになりました!

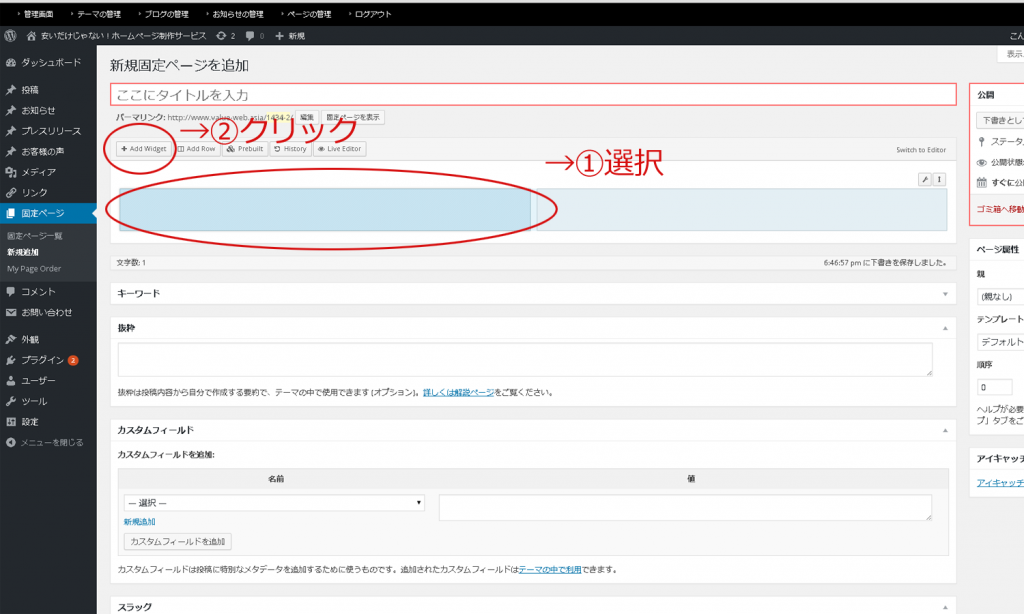
カラム数を選んだら、次はウィジェットを選びます。

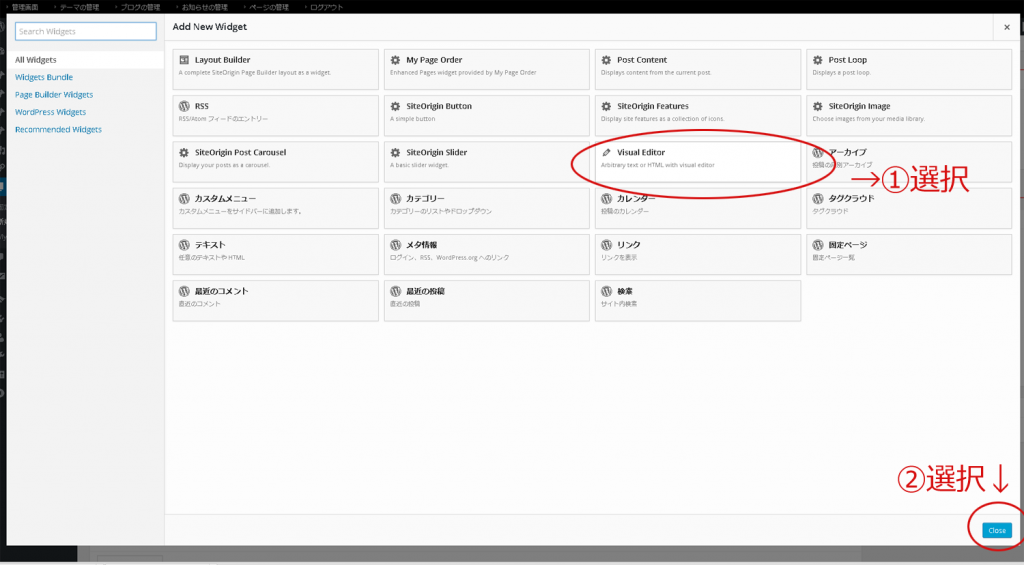
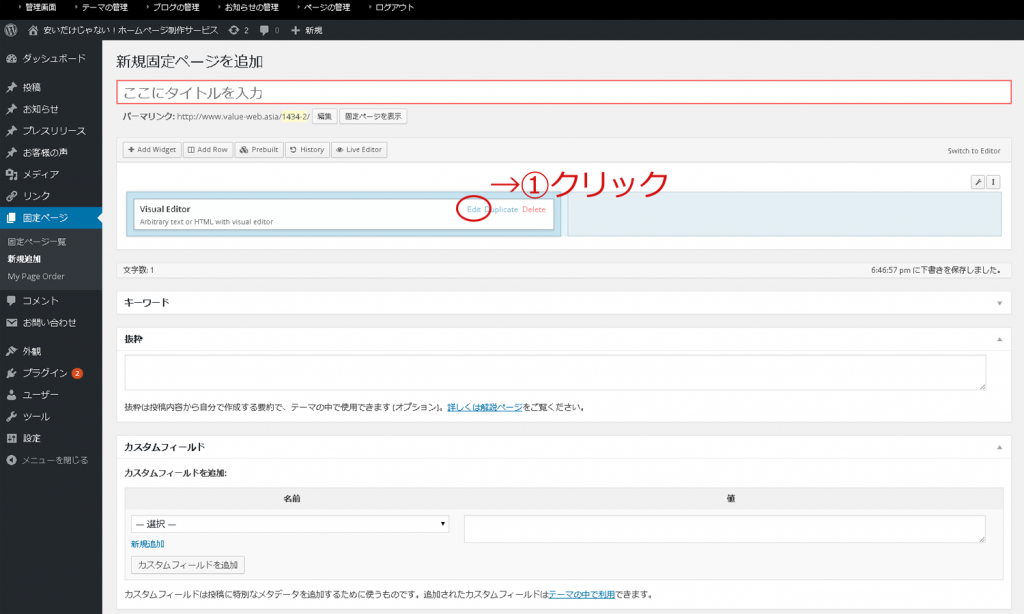
「Visual Editor」を選びます。

Editをクリック。

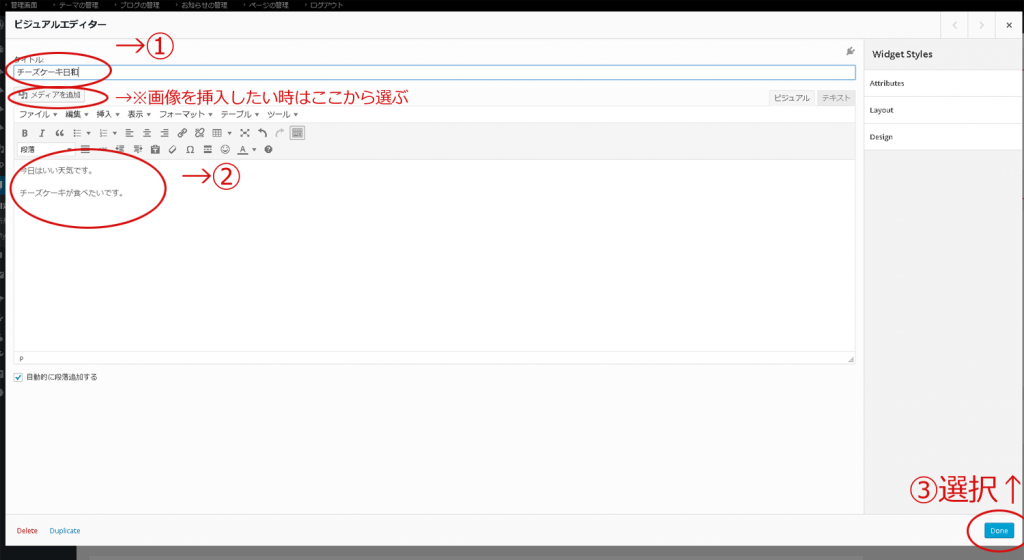
普段編集されている「ビジュアル」から編集できます。
画像も挿入可能!

完成です。
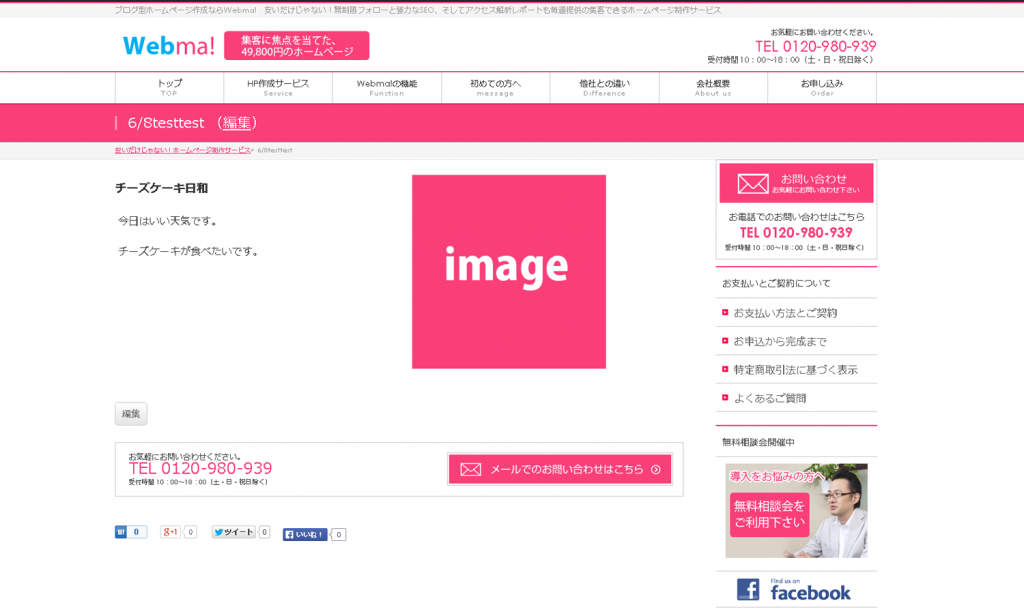
公開ページで見るとこんな感じ。

今回は2カラムでしたが、3カラムや4カラム、はたまたそれ以上にも簡単にできます!
ぜひお試し下さい。
カテゴリ:プラグイン
タグ:Page Builder,WordPress,プラグイン,ホームページ制作,レスポンシブデザイン,便利,簡単


