wordpress(ワードプレス)でカレンダーから日付の選択ができるお問合せフォームに便利なプラグイン

今日はお問合せフォームの日付選択をもっと簡単にするプラグインのご紹介です。
目次
お客様から「お問合せフォームで日付の選択が大変だった」と言われたことはありませんか?
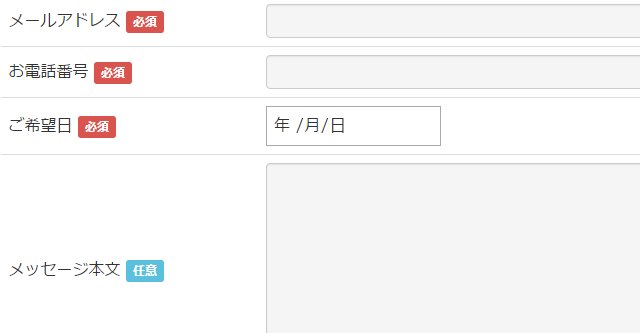
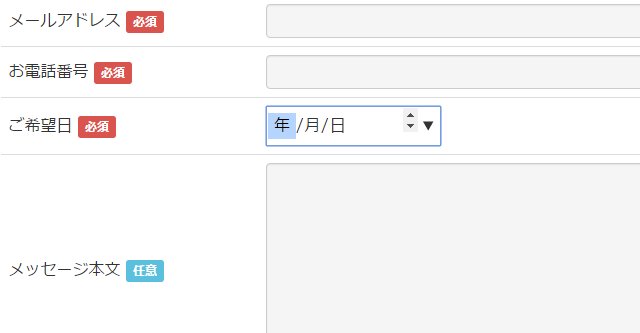
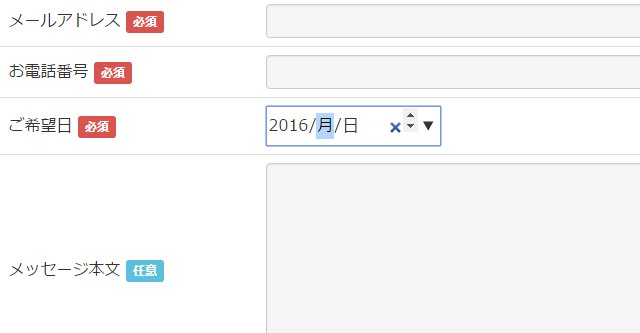
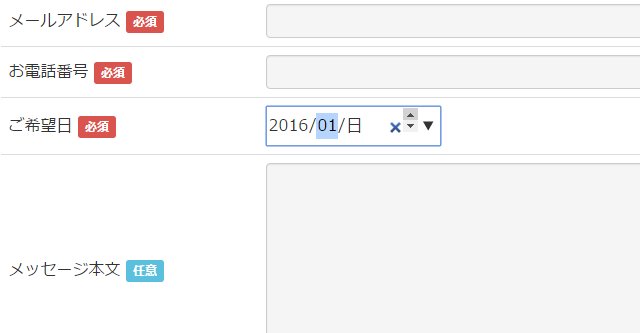
ワードプレスのプラグインである「Contact Form 7(コンタクトフォームセブン)」を使用してお問合せフォームで「日付」のコードでご予約日やご来店日を選択してもらう枠を作ると、お客様は以下のような選択をすることになります。

これでも日付は選択できますが、ぱっと「この日は何曜日かな」ですとか「この曜日は何日かな」などが一目でわかるととても便利ですよね。
ワードプレスのプラグイン、Contact Form 7 Datepickerでカレンダーから日付選択ができる
私がとても便利と思うこのプラグインは、
「この日は何曜日だっけ…」や「来週の日曜日は何日だったっけ…」を一目で解決してくれる、カレンダーから日にちを選べるという点です。
ユーザーにとても親切ですね。
しかも導入もとても簡単なんですよ!
プラグインのファイルをダウンロードする際は以下の方法より作業をしてください。
ワードプレス内プラグイン新規追加画面より直接検索してダウンロードしましょう。
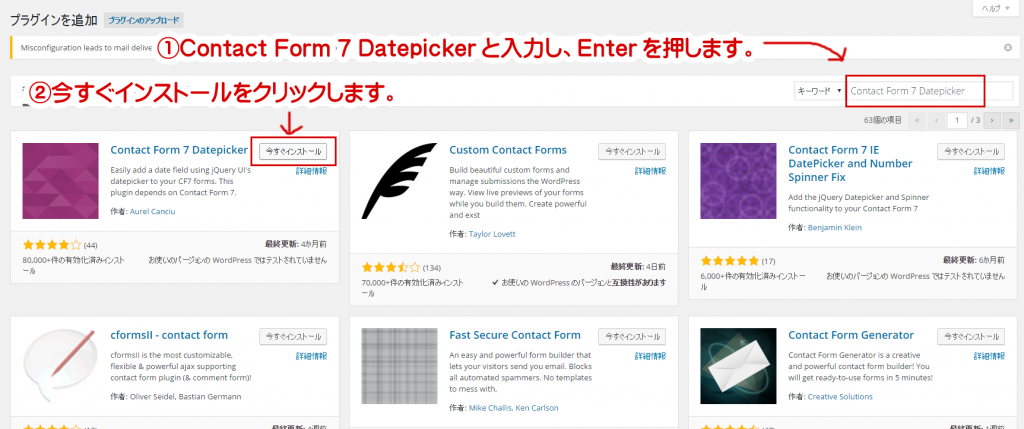
管理画面>プラグイン>新規追加をクリックし、画面右上の検索窓にContact Form 7 Datepickerと入力します。そしてEnterを押してください。
さて、すると左上に上の画像と同じものが表示されましたでしょうか?
そしたら今すぐインストールをクリックします。
インストールが完了した後同じ場所に有効化と表示されますので、それをクリックしたら設定はおしまいです!
もうこの段階であなたのお問合せフォームの日付選択はカレンダーから選べるようになっています。
とっても簡単ですよね!
さらに、色味やデザインのカスタマイズができます!
お色味やデザイン簡単に変更することが可能です!
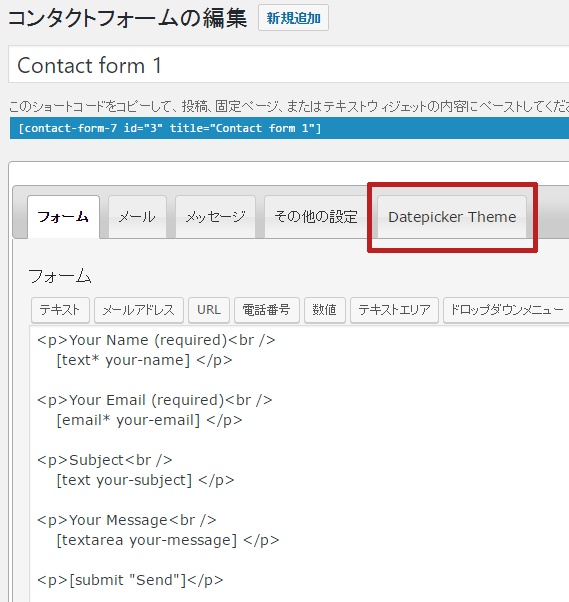
ワードプレスの管理画面>お問合せをひらき、お色を変更したいお問合せフォームを開きます。
すると、プラグインが入っていると「Datepicker Theme」というタブが表示されます。ここをクリックしましょう。
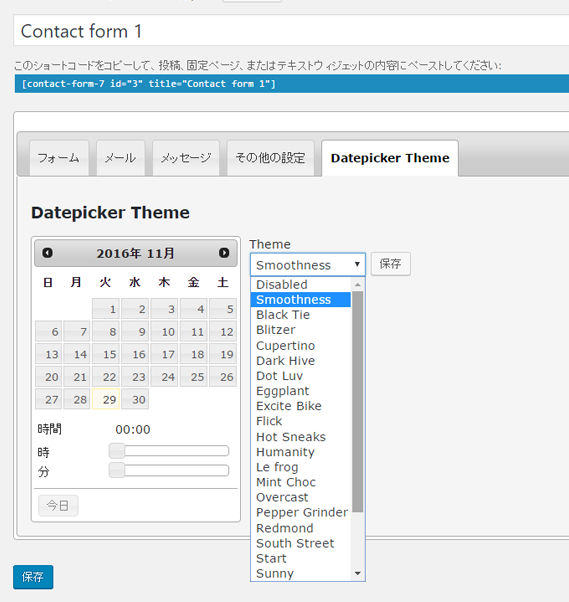
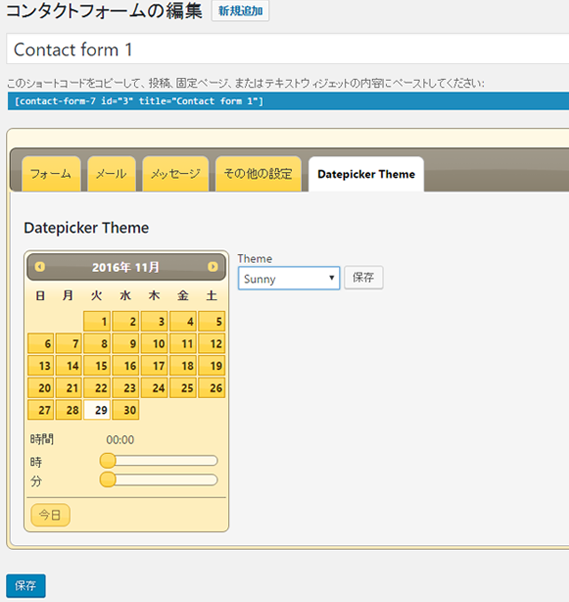
ドロップダウンメニューを開き他のデザイン名を選択すると、デザインが変更になったものが表示されます。(デフォルトがSmoothnessです。)
シックなものからポップで明るいものまでありますね。
デザインを選択したら、保存ボタンを忘れずにクリックしてくださいね。
これでお客様が見る画面のお問合せフォームはカレンダーから選択できるようになりますよ!
スタイルシートでお色味は変更できますので、また別の機会にご紹介します!
カテゴリ:プラグイン
タグ:Contact Form 7,WordPress,お問い合わせ,カレンダー,プラグイン,ホームページ制作,日付,簡単,設定,選択