こだわりのスマホレイアウトで成約率を大幅アップ
レスポンシブデザインの弱み、それはスマホでアクセスした際のレイアウトに色々と制限があること。
このため、「スマホ対応」とは言っても「成約につなげるためのスマホレイアウト」にするのが難しいという現実があります。
Webma!はレスポンシブデザインでのスマホレイアウトを使いながらも、モバイルからのアクセスを認識してスマホだけに表示するエリアを追加で取り入れました。
Webma!のスマホレイアウト

下部に問い合わせページ、電話、LINE送信の3ボタンを常時配置
ページをどれだけスクロールしても、下部に問い合わせページ行きの「メールボタン」、すぐに電話がかけられる「電話ボタン」、ユーザーがそのページをLINEで簡単に送信できる「LINEで送る」ボタンを常時表示します。
Webma!の管理画面から、問い合わせページのURLと電話番号を入力するだけで、自動的にこのボタンが使えるようになります。
また、このボタンはサイトの下部ではなく上部に表示することも可能です。
アプリのようにも
若いユーザーさんが多い場合、またリピートのアクセスが多い場合などは、スマホの画面にアプリのように設置できるといいですよね。
いちいち検索させず、ワンタッチであなたのサイトに来てくれます。
でもアプリを作ると高い・・・
そこでWebma!はまるでアプリのようにスマホの画面に設置できる機能を取り入れました。
「教えてGoo」などでも採用している仕組みです。

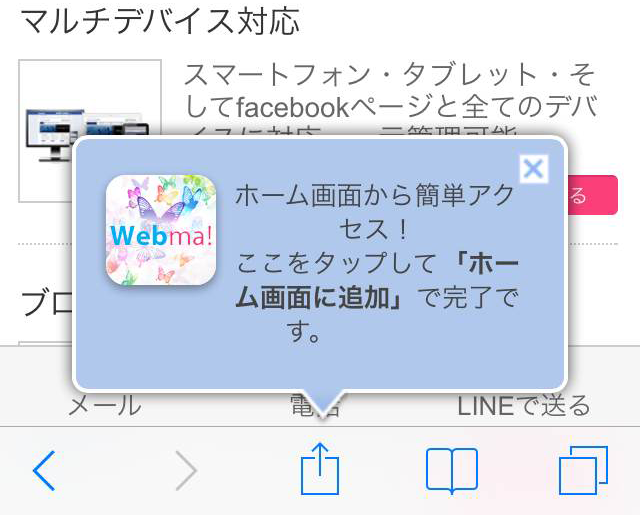
スマホでアクセスした場合だけ、こんなバルーンが立ち上がります。
ホーム画面に追加すれば、、、

はい、こんな風にまるでアプリのように配置してくれます。
これならユーザーさんも迷いませんし、何度も訪問してくれること間違いなしですね!
ちなみにこの壁紙は、中の人の趣味です。
スマホの画面というのはかなりその人の趣味が出るので、ちょっと出すのが恥ずかしいですね・・・


