子ページをもっと見やすくする方法まとめました
今日はサイトをもっと見やすくするための方法をご紹介致します!
今回のキーワードは「親」と「子」です。
まず、「親ページ」をつくっていきます。
親ページとは一番階層が上のページです。今回はわかりやすくえびの内容で作っていきます。
えびの種類、そのリンク先に詳しいえびの名前を入れていくことにします。
ワードプレスの管理画面で固定ページより「えびの種類」というタイトルのページを作成します。
次に「子ページ」を作っていきます。
子ページとは親ページを表示させたときに出るリンク先のページです。
「えびの種類」のページをクリックすると表示されるページとして、今回は詳しいえびの名前として、「甘えび」「白えび」「赤えび」「車えび」というページを作成しました。
そして子ページの編集画面のテキストを打つエリアの右側に、以下画像の「親」を選択するものがあります。
子ページすべてに親ページである「えびの種類」を選択し、更新ボタンを押します。
※「甘えび」「白えび」「赤えび」「車えび」すべてに設定します!
子ページすべてに設定
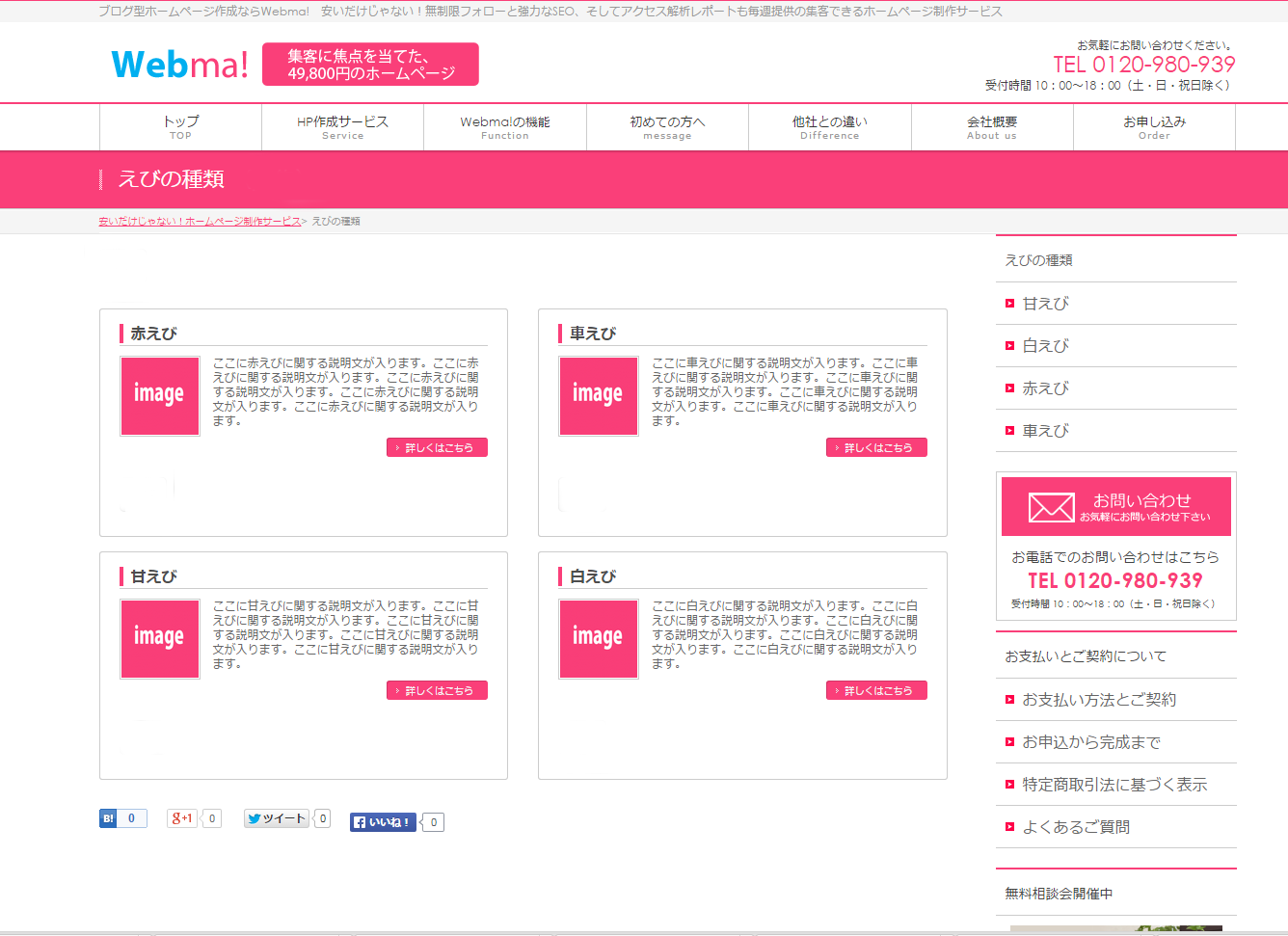
すると以下のような表示になります!
子ページがリストで表示されます。
もっと目立たせたいと思った時に良い方法があります!
親ページである「えびの種類」の編集画面に戻ってください。
右側にあるページ属性のテンプレート部分を「デフォルトテンプレート」から「子ページインデックス」にしてください。
親ページに「子ページインデックス」を設定する!
そして公開ボタン(保存)を忘れずに!
公開ページを開きます。
(変更されていなかったら更新ボタンかキーボードのF5を押してください。)
画像も入れればさらに見やすくなりますよ!
今回親ページの本分には何も入れていませんが、必要に応じて文字や写真を配置してみてくださいね!
以上、子ページをもっと見やすくする方法でした!
カテゴリ:Webma!テーマ
タグ:Webma!,レスポンシブデザイン,設定