超高速なブログメディア用WordPressテーマを作ってみた
最近多く見かけるブログメディア、これを現在テスト中のWebma!2015をフレームワークとして作ってみました。
といってもやっつけですが・・・・
テストはGTmetrixとGoogleのPageSpeed Insightsで行い、ついでなので他のブログ用テーマとも比較してみました。
結果です。
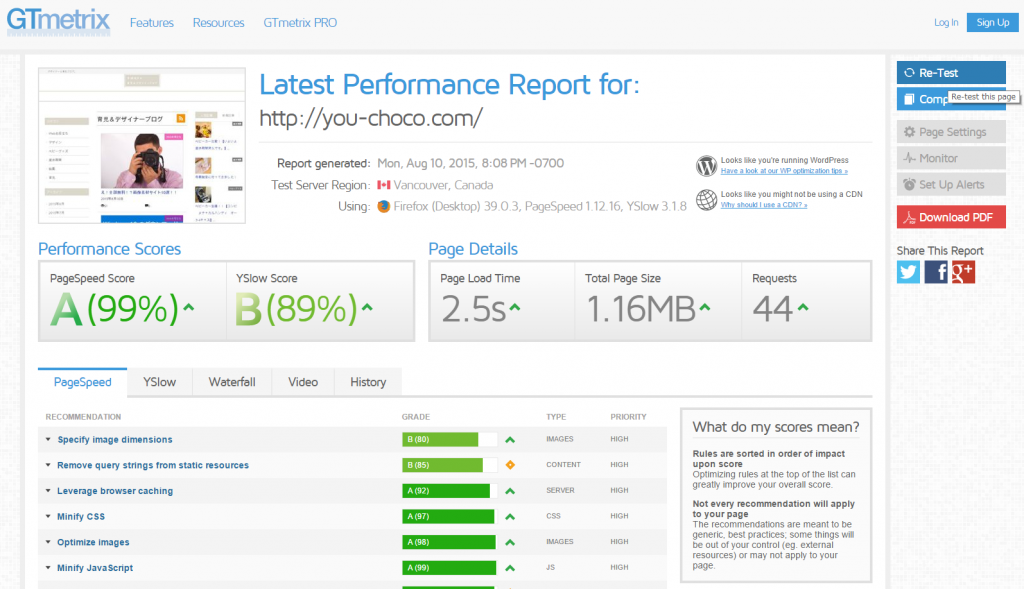
GTmetrixのPageSpeed Scoreで99%、YSlowでも89%とハイスコアを出すことが出来ました。
なお、キャッシュ系プラグインを含めキャッシュを一切きかせていない状態でのスコアです。

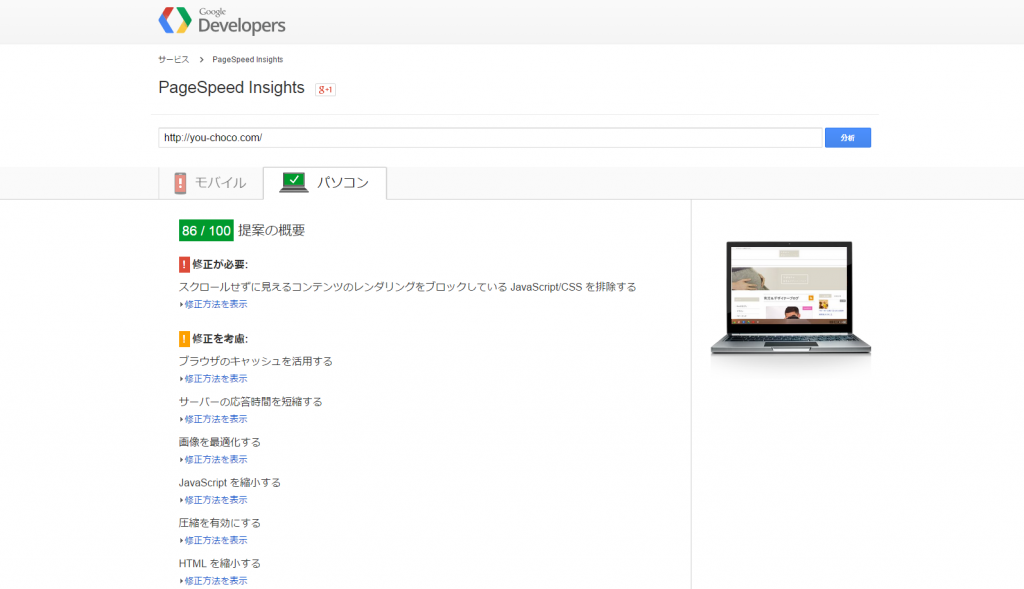
GoogleのPageSpeed Insightsでは

86ポイント。
モバイルは、ユーザーエクスペリエンスは96ポイントだったもののスピード的には55ポイントとちょっと残念。
目次
有名テーマと比べてみる
せっかくなので、有名テーマと比較してみます。
まずは国内でもSEOに強く軽量と評判の高い無料テーマ、Stinger、これを外すわけにはいきません。
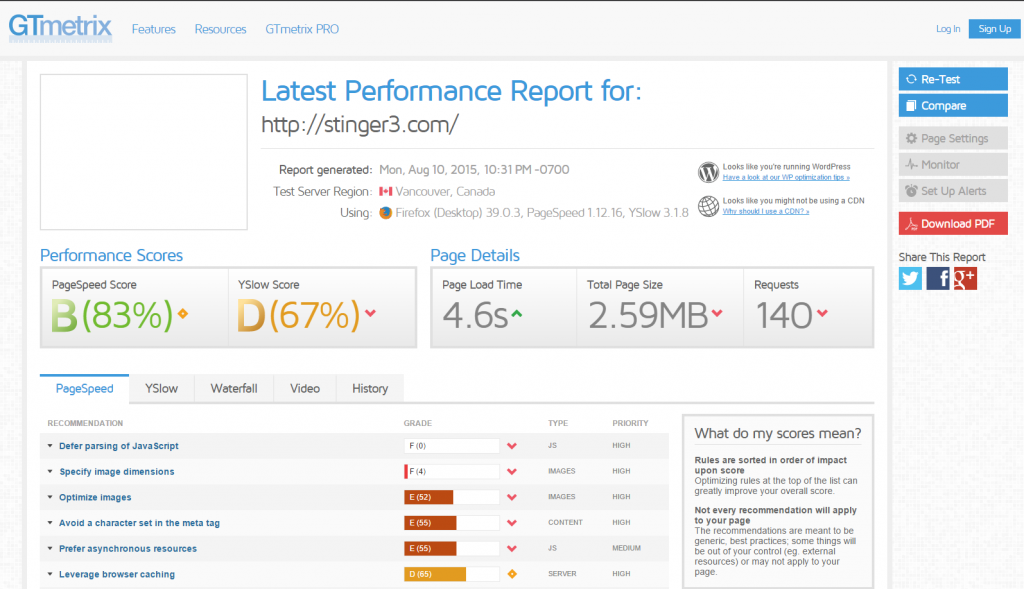
Stinger

Stingerを超えました。
といってもScoreは割と簡単に引き上げられるものが多いので、Stingerも実用上問題ない水準です。
ページサイズが違いますからロードタイムは違っても当たり前ですね。
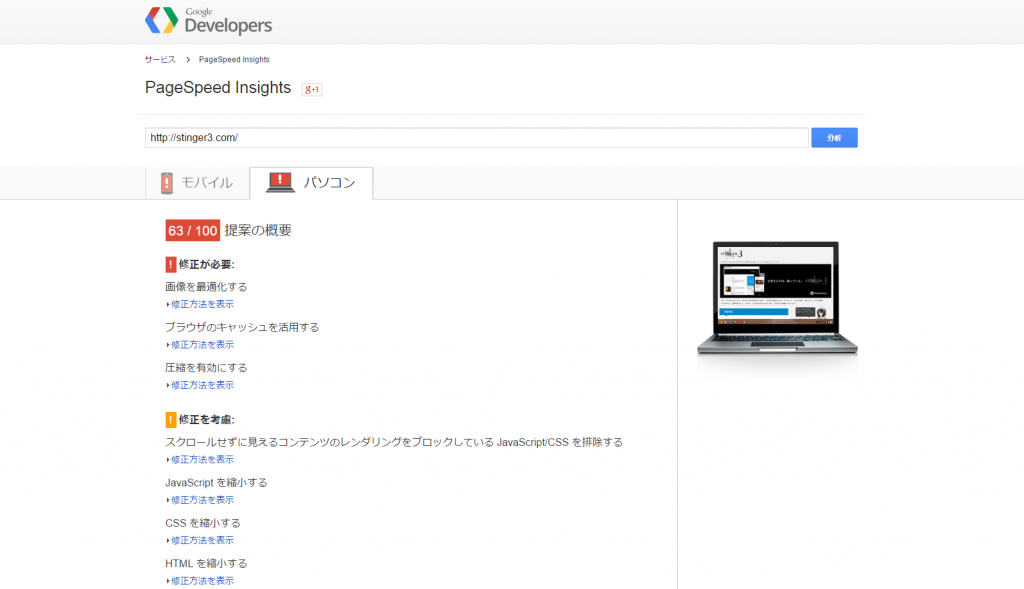
GoogleのPageSpeed Insightsでは

63ポイント。
次に…
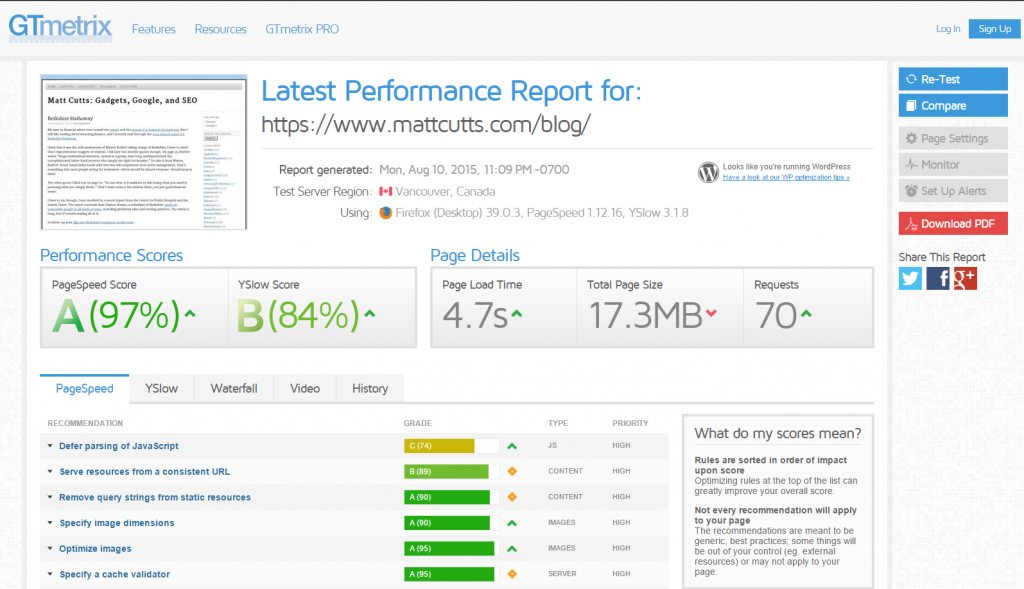
GoogleのMatt Cutts(マット・カッツ)のブログと比べてみます。
Matt Cutts

きわどい!
さすがのScoreです。
ページサイズから考えると早いように感じますが、テストサーバーがカナダですからこの辺は少々アドバンテージがありそうです。
ちなみに、彼のブログに使われているテーマは、genesisというフレームワークを使用しています。
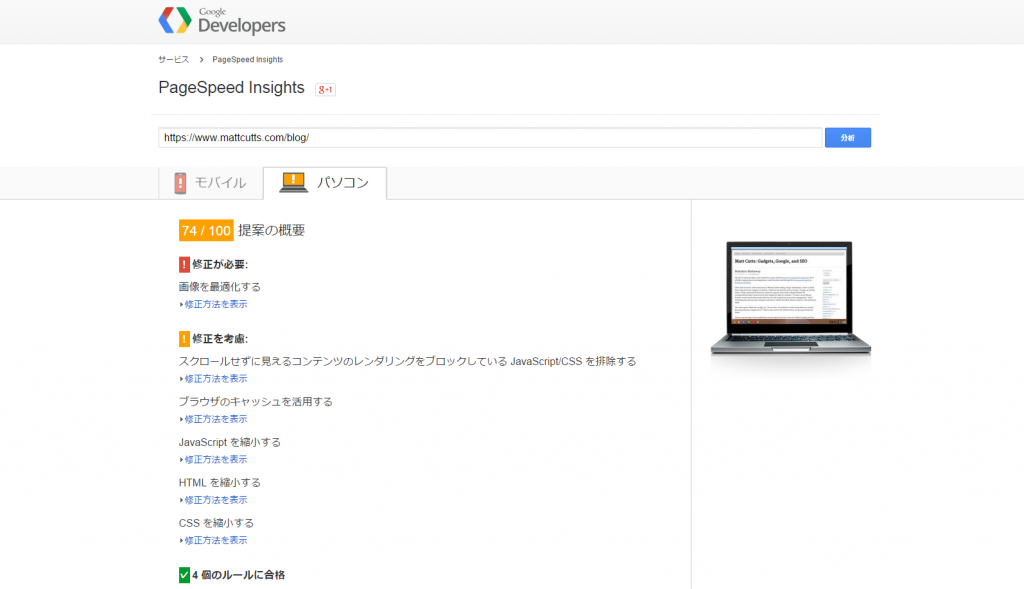
GoogleのPageSpeed Insightsでは

74ポイント。
結論:Webma!フレームワークのブログメディア用WordPressテーマは、超高速である。
ただし、モバイルはまだ改善の余地あり。
色々ユーザー側でのカスタマイズとかプラグイン追加とかがあると表示速度はどっちにしろ遅くなるので、枠組み自体は軽いに越したことはありません。
もう少し詰めたら、実際に外部にも出していこうと思っています。
気になる方は、直接お問い合わせ下さい。


